Creating a high-converting restaurant landing page is more than simply necessary in today’s fiercely competitive restaurant sector; it’s your digital front door, enticing them to investigate your cuisine type, ambiance, and distinctive products.
Your landing page can convert infrequent visitors into devoted patrons with the correct components in place, greatly increasing your conversion rates. However, what defines a good landing page? It’s not only about looking beautiful; it’s also about creating an atmosphere that encourages potential customers to take action, be it ordering online, scheduling a reservation, or just perusing your menu.
You may create an effective landing page for your restaurant by following the methods outlined in this article. We’ll go into detail on how to create specific goals, choose the ideal design template to represent the style of your business and add user-friendly elements for easy navigation.
Anticipate to gain knowledge on how to enhance your content with captivating food imagery, compelling language, and powerful CTAs (Calls to Action) that compel readers to act. Adding client endorsements and reviews to your page will help it seem even more credible, and making sure that your site is responsive means that it will appear fantastic on all types of screens.
After this blog, you will possess the understanding necessary to improve your web presence and enthrall your audience, one dish at a time.
Four restaurant landing page examples
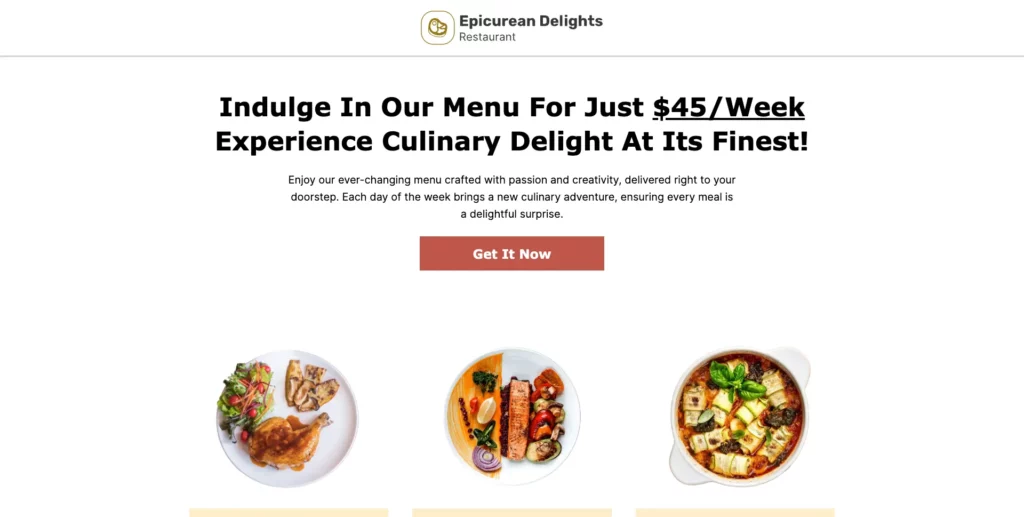
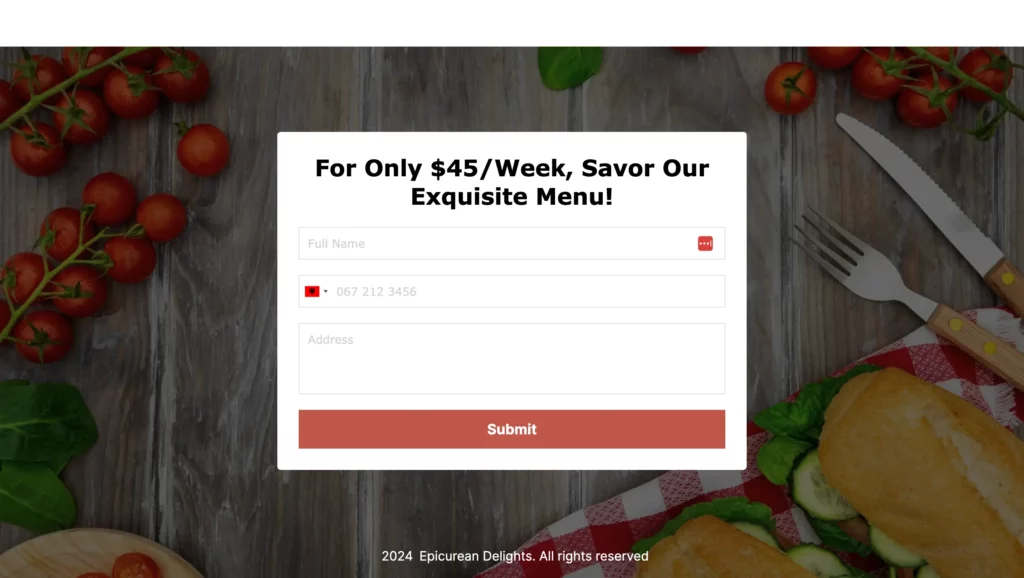
1) Epicurean Delights

This template is available for free on LanderLab
This landing page features high-quality images of their dishes, and a clear call-to-action to register and get your meal delivered to your doorstep for 5 days of the week.
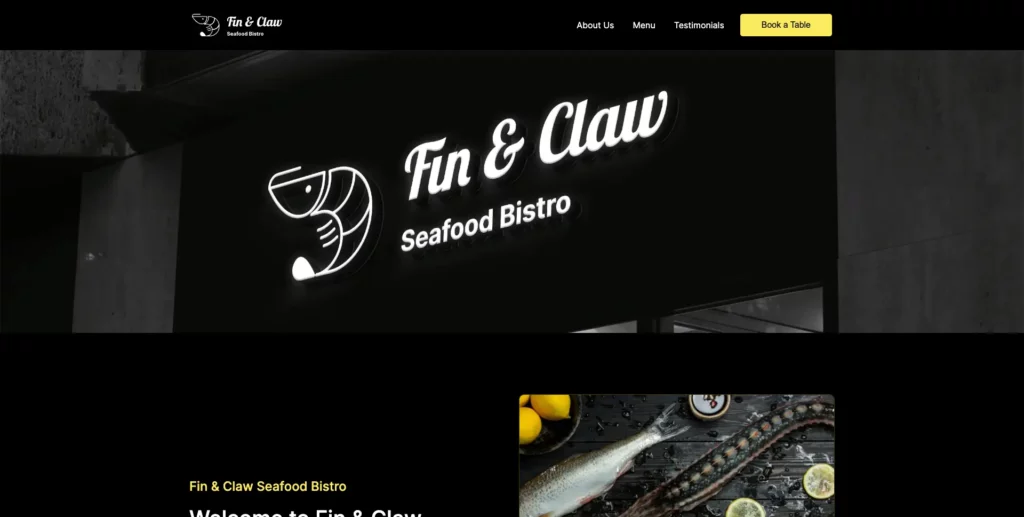
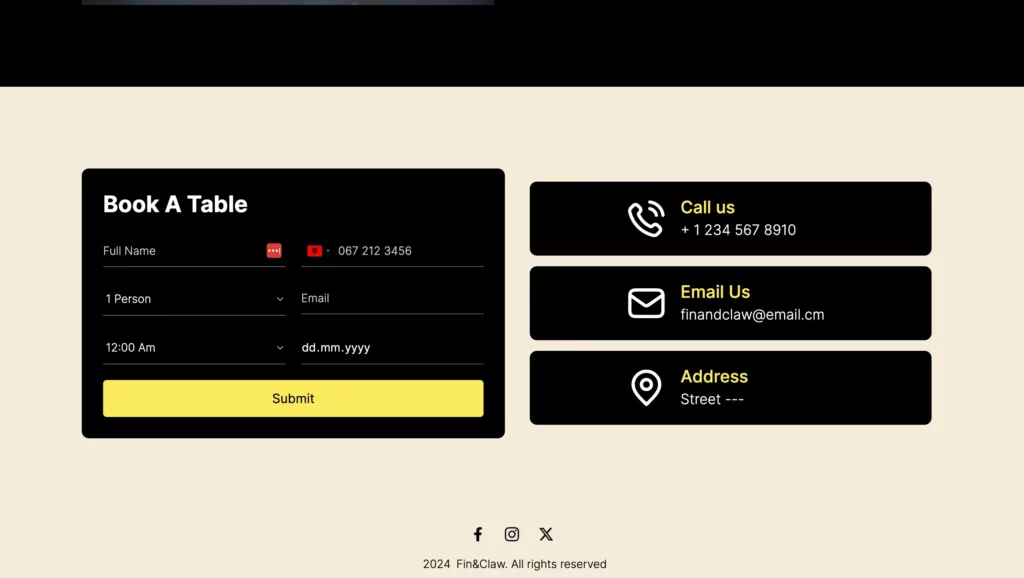
2) Fin And Claw Restaurant

Try this free restaurant template
With a simple and clean design, Fin & Claw landing page showcases its menu offerings, special promotions, and the chance to book a table from the page.
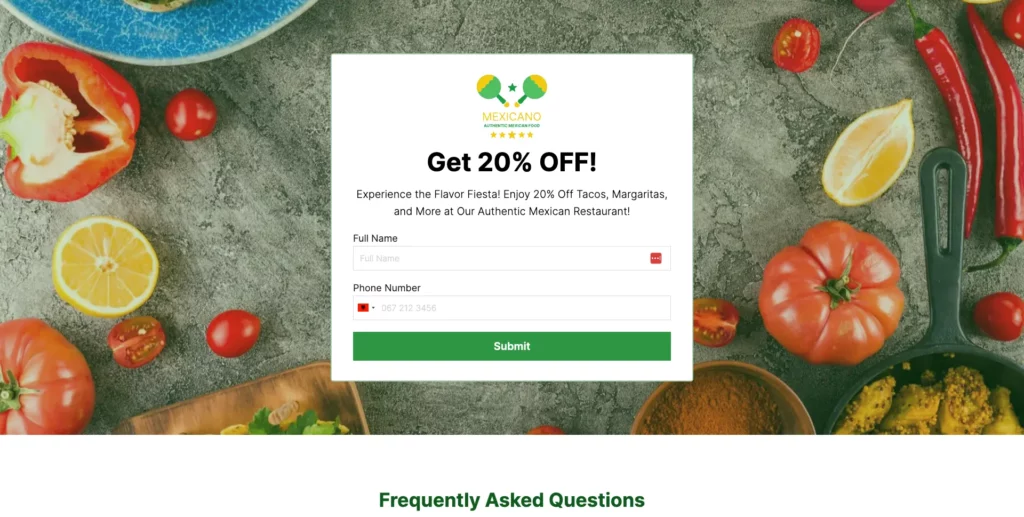
3) Mexicano: Squeeze page

Restaurant free squeeze page template
We all love discounts, the Mexicano squeeze page is great because it offers visitors a large discount on their orders right away. The page is followed by a FAQ section on which are the most asked questions customers have.
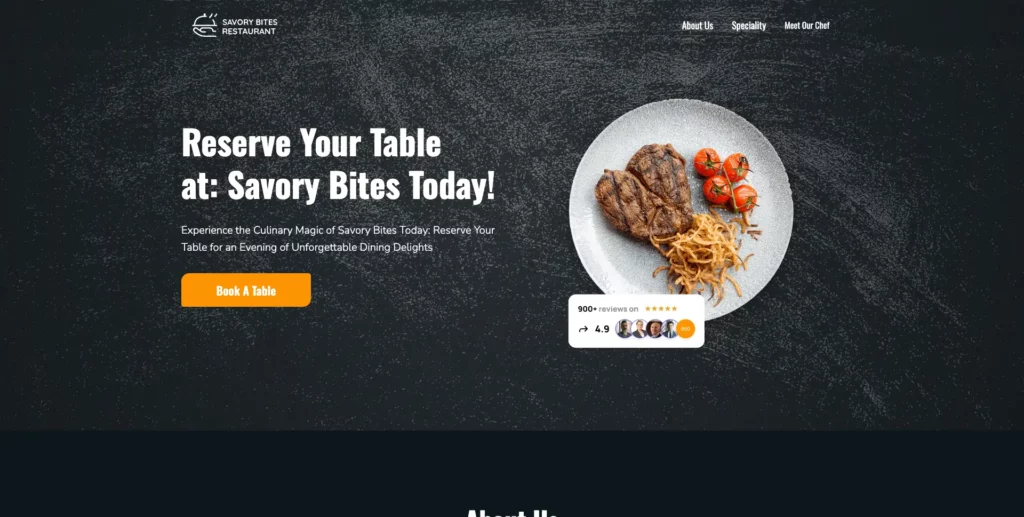
4) Savory Bites Restaurant
Savory Bites landing page works well because it has a very clean design and direct copy, which makes it very easy for visitors to navigate. The page starts with a very clear headline and CTA which shows the visitor exactly what to do. The page is followed by an “About us” section highlighting the restaurant’s values. As you scroll you can find the menu along with prices.
Setting Clear Objectives for Your Landing Page
You need to start with well-defined objectives to make sure your restaurant landing page efficiently attracts, engages, and converts visitors. Following a user’s click on an advertisement or search engine result, they are redirected to a landing page. Its main objective is to provide a concise message about what your restaurant has to offer and direct customers toward a certain action, such as booking a table, placing an order, or just finding out more about your business.
Reservations
Simplifying the booking process should be the main goal of your landing page if you want to increase reservations. Place a prominently on the page an online reservation form that is both immediately visible and user-friendly.
This form should be simple to fill out for both desktop and mobile users, and it should ask for important facts like the number of guests, the date and time, and contact information. Make sure the call to action (CTA), such as “Book Your Table Now,” is clear and engaging, and emphasize your reservation and cancellation terms clearly to avoid any misunderstandings. To reduce any difficulty while making a reservation, this call to action should take the user directly to the booking interface.

Promotional Marketing
If your goals are marketing promotions, your landing page should be made to successfully display special deals. Every promotion, whether it’s a lunch special, a family meal bundle, or a time-limited discount coupon, needs to be prominently displayed and simple to comprehend.
To make sure these promos are not missed, incorporate them into your menu in a smooth manner and place them in a special area on the homepage. Make use of compelling language and attractive, high-quality photos to highlight these deals.

Making the promotions too good to resist is the aim here, as it will motivate visitors to act right away and increase your conversion rates.
You may improve user experience and increase conversion rates by establishing precise objectives for your landing page, such as boosting special deals or booking more reservations.
Ensure these objectives satisfy your intended audience’s demands and align with your overarching business goals. This strategic emphasis not only helps you achieve the intended results but also makes it easier to gauge how successful your landing page is.
Selecting a Proper Design Template
For your restaurant’s landing page to properly engage potential consumers and convey the essence of your business, selecting the ideal design template is essential. Here’s how to make sure that the appearance of your landing page complements the identity of your business.
Visual Appeal
Your landing page’s aesthetic appeal is crucial to drawing in and keeping visitors. Concentrate on adding top-notch food pictures and videos that highlight your menu items and the eating experience to make your page visually appealing. Select a color scheme that accentuates the visual attractiveness of your website and captures the atmosphere of your restaurant. Keep in mind that first impressions are frequently the most enduring, so make sure the design of your landing page is eye-catching.
Invest in Professional Photography: Stunning photos of your food can leave a lasting impression on visitors. The rich colors and textures of your food should be captured in these photos, giving the viewer the impression that it is nearly palpable
Interesting Videos: Take into account including videos that show the cooking process or provide an inside look at your business. Videos are a tremendous medium for establishing an emotional connection with prospective clients.
Continual Color Scheme: Select hues that complement the design of your restaurant and apply them consistently throughout the website. This aids in keeping a unified appearance that complements your brand identity.

Fast Load Speed
In the swiftly evolving digital landscape of today, a page that loads quickly is a must. To improve the speed at which your page loads, you should optimize the sizes of your images, take advantage of browser caching, and employ as few heavy scripts as possible. Recall that a little 1-second lag in page loading might result in a 7% reduction in conversions.
Optimize Pictures: Make sure that all of the photos are scaled and compressed appropriately to increase load times without sacrificing quality.
Cut Down on Heavy Scripts: Thumbnail and reduce the amount of large scripts that can cause your page to load more slowly.
Putting these user-friendly features into practice improves overall customer happiness and conversion rates, while also making your restaurant landing page more usable. You’re creating the conditions for a satisfying user experience that entices customers to interact with your restaurant’s services more thoroughly by putting an emphasis on simple navigation and rapid load times.
Increasing Engagement with Content Optimization
Creating Headlines
The tone that a visitor experiences on your restaurant landing page is established by your title, which serves as your first point of contact with them. Make sure your headlines are clear and relevant in order to draw readers in and entice them to read on.
Showcase the distinctive features of your restaurant, such as your menu items, atmosphere, or cooking style. For instance, consider “Experience the Best Margaritas in Austin” rather than the cookie-cutter “Welcome to Our Restaurant.” This improves your page’s exposure by attracting attention and using local SEO keywords.
- Pay Attention to What Customers Have to Say: Base your headline strategy on information gleaned from consumer encounters. Which features of your restaurant are highly praised by patrons? Make use of these components in your headlines.
- Be Particular and Detailed: Broad headlines don’t pique readers’ curiosity. Certain titles, such as “Enjoy Handmade Pasta from Grandma Giovanna’s Sicilian Recipes,” narrate a tale and pique interest.
- Test and Improve: Keep experimenting with different headlines to determine which ones generate the most engagement and conversions. To collect information on visitor reactions, employ A/B testing tools.
Improving Mobile User Experience
Improving the mobile user experience is essential for your restaurant’s landing page in today’s mobile-first environment. Maintaining an adaptable design and making sure tap targets are visible are crucial to keeping prospective consumers interested and satisfied, as the majority of people will likely interact with your page through smartphones.
Responsive Design
The website for your restaurant will instantly resize and alter to match any screen size, be it a desktop, laptop, tablet, or mobile phone, thanks to responsive design. Because of its versatility, your clients won’t have to scroll endlessly to find your contact information or zoom in to see your menu—actions that frequently result in annoyance and a higher bounce rate. By using a responsive restaurant website builder, you can give your website all the functionality it needs to draw in and keep more visitors.
Important components consist of:
Online Menu: A user-friendly, mobile-friendly menu that makes it simple for customers to browse and discover your menu items without difficulty.
Online ordering system: A user-friendly platform that lets clients place orders straight from their cellphones, increasing ease and promoting recurring business.
Reservation Form: Make sure that booking a table on a mobile device is simple and intuitive, requiring only a few taps, and that the reservation process appears appealing even on smaller screens.
Quick-loading Photos: Make sure your photographs load quickly without sacrificing their visual attractiveness to entice visitors to explore further and possibly place additional orders.
Conclusion
For restaurants hoping to succeed online, creating a landing page with a high conversion rate is essential. Setting goals, choosing design templates, optimizing for devices, and utilizing captivating text and images are the essential elements that have been covered in this book. However, keep in mind that your landing page is more than just an online menu. It’s the tale of your restaurant.
Here’s where Landerlab comes in. Landerlab.io empowers restaurants to create high-converting landing pages without the need for coding expertise. Their user-friendly platform offers a variety of customizable templates designed specifically for the restaurant industry, allowing you to craft a landing page that reflects your unique brand identity.
With Landerlab.io, you can:
- Focus on what matters most – your food and story. Their drag-and- drop interface makes it easy to personalize your landing page with mouth-watering visuals and captivating descriptions of your signature dishes.
- Optimize for conversions. Landerlab.io’s built-in analytics tools provide valuable insights into visitor behavior, helping you identify areas for improvement and maximize conversions.
- Save time and resources. No coding needed! This allows you to get your professional-looking landing page up and running quickly, so you can focus on what you do best – serving delicious food. Start your 7-day free trial now