Mobile devices currently account for more than 60% of all website traffic worldwide. With more people accessing the internet via smartphones and tablets, it’s critical to optimize landing pages for these individuals. Mobile consumers demand a smooth experience, including sites that load in under 3 seconds and easy navigation.
In this post, we’ll look at the importance of mobile-responsive landing pages to achieve high conversion rates, and how LanderLab makes it super easy for you to create landing pages that will look good on any device.
What Are Mobile-Responsive Landing Pages?
The Definition of Mobile-Responsive Design
Mobile-responsive landing pages are a configuration of web pages that automatically adjust to screen sizes, presenting a non-interrupted user experience on mobile devices, tablets, and desktop computers. This automatic adjustment of layout, images, text, and buttons ensures readability and usability across all devices.
Why Mobile Responsiveness is Essential for Landing Pages in 2025
1. Growing Mobile Usage: Mobile devices currently account for over 60% of worldwide online traffic. This change emphasizes the need to create a landing page that works effectively on smaller displays. A landing page that is not mobile-optimized might provide a bad user experience, driving away potential consumers and lowering conversion rates.
2. Impact on User Experience: A non-responsive landing page may cause frustration due to delayed loading times, misaligned content, and difficult navigation. These frustrations can easily lead to higher bounce rates, which occur when people abandon your site after only seeing one page. In contrast, a mobile-responsive design guarantees that material is easy to read and interact with, delivering a smooth and engaging user experience that fosters engagement and conversion.
Mobile-responsive landing pages lead to greater conversion rates.
When consumers can quickly navigate and interact with a landing page on their mobile devices, they are more likely to complete the desired action, whether it’s signing up for a newsletter, making a purchase, or filling out a form. According to a Google survey, 61% of visitors are reluctant to return to a site if they have difficulty viewing it on their mobile device, while 40% will visit a competitor’s site instead.
Landing pages must adapt to various screen sizes and resolutions due to the growing number of devices, including smartphones, and tablets. A mobile-responsive design guarantees that your landing page looks and functions properly on any device, resulting in a consistent brand experience across all platforms.
How LanderLab ensures optimal mobile responsiveness
LanderLab is a drag-and-drop landing page builder that ensures your landing pages are mobile-friendly and properly optimized for all devices. Here’s how LanderLab keeps your pages performing at their best:
1. Real-Time Preview and Testing:
LanderLab provides real-time previews to see how your landing page will look across devices as you construct it. This tool allows you to make rapid changes and guarantee that your landing page is flawless before it goes live.
2. Cross-Browser Compatibility:
LanderLab makes landing pages compatible with all major mobile browsers. This cross-browser compatibility ensures that your users have a consistent experience regardless of whether they use Safari, Chrome, or another mobile browser. This consistency promotes trust and improves the entire customer experience.
Tools to Test and Optimize Mobile-Responsive Landing Pages
Free Tools for Testing Mobile Responsiveness
- Google Mobile-Friendly Test: Check if your page meets mobile standards.
- BrowserStack: Simulate how your page appears on different devices.
How to Analyze and Fix Mobile Performance Issues
- Use Google PageSpeed Insights to identify areas for improvement.
- Address slow-loading elements, especially First Contentful Paint and Largest Contentful Paint.
Success Stories: Businesses Thrive With Mobile-Responsive Landing Pages
Many organizations have seen considerable results from emphasizing mobile-responsive landing pages. Let’s see a few examples:
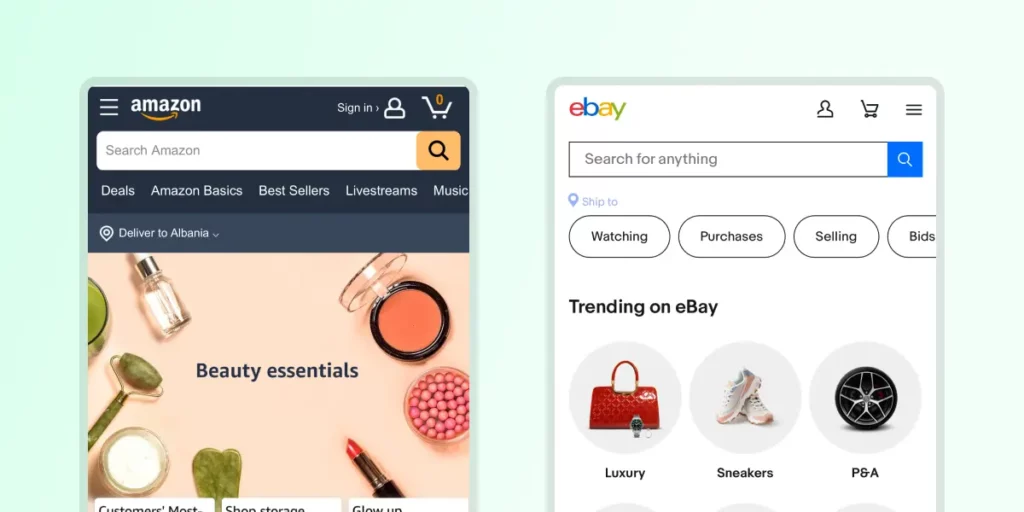
1. E-Commerce Giants:

Companies such as Amazon and eBay prioritize mobile-responsive design. Companies like Amazon and eBay have long understood the importance of mobile-responsive design. As a result, they have witnessed a significant boost in mobile traffic and conversion rates. Amazon, for example, estimated that 70% of its customers made purchases using mobile devices during the 2023 Christmas season.
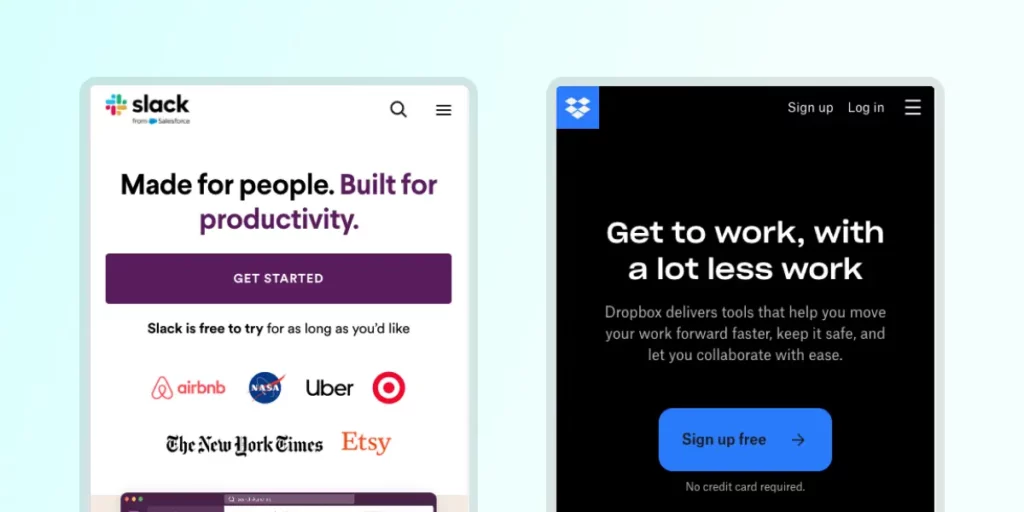
2. SaaS Providers:
 Mobile-responsive landing pages have proven beneficial for SaaS providers like Slack and Dropbox. These organizations raised user sign-ups and engagement by offering a smooth mobile experience. Slack’s mobile-responsive design makes it simple for users to sign up, access features, and interact with the platform, which contributes to the platform’s rapid growth and adoption.
Mobile-responsive landing pages have proven beneficial for SaaS providers like Slack and Dropbox. These organizations raised user sign-ups and engagement by offering a smooth mobile experience. Slack’s mobile-responsive design makes it simple for users to sign up, access features, and interact with the platform, which contributes to the platform’s rapid growth and adoption.
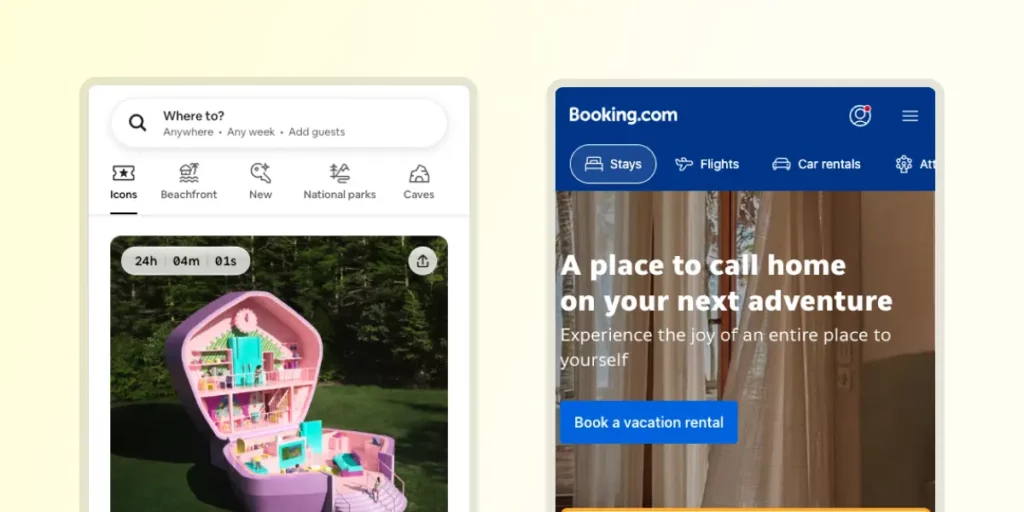
3. Travel and Hospitality Industry:

Mobile-responsive landing pages are vital in the travel and hospitality industry. Mobile devices account for a large share of bookings at companies such as Airbnb and Booking.com. By optimizing their landing pages for mobile, these organizations have made it easier for consumers to search, book, and maintain their travel plans while on the go, resulting in greater customer satisfaction and income.
Conclusion: Mobile-Optimized Landing Pages: A Must-Have
Forget clumsy layouts and annoyed users. In today’s mobile-first era, a well-designed landing page on a small screen is essential.
Landerlab lets you create mobile-optimized landing pages that convert. Focus on the essentials: a clear message, fast loading times, and an easy-to-use interface so you can watch your conversion rates skyrocket.
Are you ready to optimize your mobile marketing potential? Create high-converting landing pages with ease – try Landerlab for free now!

![10 Types of Digital Marketing Experts Recommend [+Examples] 10 Types of Digital Marketing Experts Recommend [+Examples]](https://wp.landerlab.io/wp-content/uploads/2025/07/10-Types-of-Digital-Marketing-Experts-Recommend-Examples.jpg)