Every online marketer knows how important landing pages are to the business’s success. Whether it is capturing leads, selling a product, or driving sign-ups, your landing page is the digital storefront of your business.
However, building a landing page and simply hoping it converts is not enough; you need to have a system in place to monitor, analyze, and optimize its performance.
Let’s dive into landing page monitoring so you can maximize conversions and grow your business!
What is Landing Page Monitoring?
Landing page monitoring is the process of tracking user behavior, performance metrics, and technical elements to ensure the page meets its objectives.
By consistently analyzing KPIs (Key Performance Indicators) and user behavior patterns, you can:
✔️ Find out what’s stopping visitors from taking action.
✔️ Fix frustrating issues that make people leave your page.
✔️ Optimize content, design, and CTAs to keep visitors engaged.
Effective monitoring helps ensure continuous improvement, aligning your landing pages with your marketing goals.
The Key Elements of Landing Page Monitoring
Performance Metrics (KPI, CVR, Bounce Rate, Load Time)
Tracking data gives insight into how well your page performs. Here are the most critical KPIs:
| Metric | Definition | Why It Matters |
|---|---|---|
| Conversion Rate (CVR) | % of visitors who complete a desired action. | Directly measures landing page effectiveness. |
| Bounce Rate | % of visitors who leave without interacting. | High bounce rates indicate poor engagement. |
| Page Load Time | Time taken for the page to fully load. | Slow pages lead to higher abandonment rates. |
| Click-Through Rate (CTR) | % of users clicking on CTAs. | Low CTR suggests a weak call-to-action. |
| Scroll Depth | How far do users scroll down the page? | Helps determine if key content is being seen. |
How Page Speed Affects Conversions
- Amazon found that a 1-second delay in load time costs them $1.6 billion in sales annually.
- Google reports that a site loading in 1s has a 3x higher conversion rate than one loading in 5s.
Tip: Use Google PageSpeed Insights to optimize load time by compressing images, enabling caching, and minimizing scripts. Additionally, follow these landing page optimization best practices to enhance speed, usability, and overall performance.
Conversion Rate:
Another major way to monitor landing pages is through A/B testing. This basically means creating more than a couple of different landing page options and then testing their performance to determine which one works better.
This means you could try A/B testing various options on your webpage, such as messaging, design elements, and CTAs, to see which ones best suit the desired audience’s perceptions.
Bounce Rate:
The bounce rate is actually the percentage of visitors who land on your webpage and leave without taking further action on the page, such as filling in a form or clicking a link, among others.
A high bounce rate may indicate that either your landing page is not interesting enough or does not satisfy the visitor’s expectations when he or she clicks the link to arrive at the page.
Possible reasons visitors might be bouncing off: bad usability, poor relevancy of the content, and slow page loads.
It will really help you understand how your page retains visitors and how relevant and compelling it is for them.
The art of lowering the bounce rate often involves optimizing page speed, improving the relevancy of content, and honing the value proposition.
Page Load Time:
Page load time refers to a metric indicating how much time elapses while your landing page fully loads in the user’s browser.
In today’s fast-moving digital world, visitors are not patient enough to wait for a long-loading page.
Some studies show that even a few seconds of extra time can increase bounces while drastically reducing conversions.
If it takes too long to load your landing page, you could lose potential buyers who might get impatient waiting or frustrated and leave.
To improve the page’s speed, you can optimize images, use browser caching, reduce server response time, and use as few heavy scripts as possible.
Keeping track of this metric will ensure that your landing page is fast and smooth enough for visitors to hang around and consume your content.
Click-Through Rate (CTR):
CTR means the percentage of visitors who click your link, button, or CTA on your landing page.
This is a key metric because it tells you how effective your page’s CTAs are and how well they generate interest.
For instance, if your page has a “Sign Up” button, CTR will determine how many visitors actually click on the button.
If the CTA is not very eye-catching, poorly placed, or out of context with visitor expectations, it will result in fewer clicks.
That means one may optimize the visibility, wording, and placement of the calls-to-action to improve a click-through rate.
You can also perform an A/B test on the variations to see which one works.
Analyze User Behavior
Another thing about landing page monitoring is knowing how the visitors interact with them.
By studying user behavior, it would help you understand what engages users and what could create friction.
Use that information to make data-driven decisions on how you could improve the effectiveness of your landing page for its purpose.
In addition, Google Analytics can provide more specific data concerning user interaction with the landing page, including where they click, how far down the page they scroll, for how long, and what action they take.

Behaviors like these will let you know whether your page meets visitor expectations or needs modification.
Heat maps, for instance, visually show where users click, scroll, and hover on your page.
They help you easily track the areas of your page that receive the most attention and those that may go unnoticed.
You can use this data to reposition key elements, like your call to action, or refine content that may not capture enough interest.
Session recordings also show user navigation through your landing page, one by one.
You can see exactly what each user is doing on your page, how they interact with every part of your section, where they pause, and where they bounce.
Those insights from watching a recording go beyond the raw data; they add a human perspective to user behavior.
Some key metrics to watch when analyzing user behavior on your landing page would be:
Beyond numbers, understanding user behavior helps optimize engagement.
📊 Heatmaps
- What it does: Shows where users click, scroll, or ignore.
- How it helps: It helps position CTAs in high-engagement areas.
- Tool: Use Hotjar or Crazy Egg.
📉 Session Recordings
- What it does: Records real user journeys on your page.
- How it helps: Identifies confusion points and friction areas.
- Tool: Use Microsoft Clarity (Free).
🔄 Click Paths & Exit Behavior
- What it does: Tracks navigation paths and exit points.
- How it helps: Pinpoints drop-off pages & engagement issues.
- Tool: Google Analytics 4 (GA4).
📄 Form Interactions
- What it does: Tracks how users interact with forms.
- How it helps: Identifies points where users get stuck or abandon forms.
- Key Issues to Monitor: Long fields, confusing instructions, missing autofill.
- Tool: Use Typeform Analytics or Google Tag Manager to track form completion rates.
- Read more: Single-Step vs Multi-Step Forms
Case Study: How User Behavior Analysis Improved Conversions
A SaaS company used session recordings and found users struggled with a long sign-up form.
By removing unnecessary fields, conversions increased by 27%.
Gather Feedback from Visitors
Another important part of landing page monitoring involves collecting direct feedback from its visitors.
Just like data-driven metrics give insight, user feedback helps you understand the human element behind the numbers.
You can capture information about user experience, satisfaction, and pain points by using a survey, poll, or feedback form.
Some common ways of feedback collection for users include the following:
- Post-Conversion Survey: This is where users are approached after having taken an action that the client wants, signing up, making a purchase, and are asked about their experience.
- The exit-intent popup: in case anybody tries to leave the page, it pops up and asks for feedback before leaving.
- Live Chat: Allow visitors the opportunity to get questions answered on the spot and provide feedback immediately.
A/B Testing and Optimization
One important way to optimize landing pages is through A/B testing. In this method, you create two or more versions of your landing page, test them against each other, and compare their performance to see which one performs better.
With A/B testing, you can test designs, messaging, CTAs, and many other elements to determine what works best with your audience.
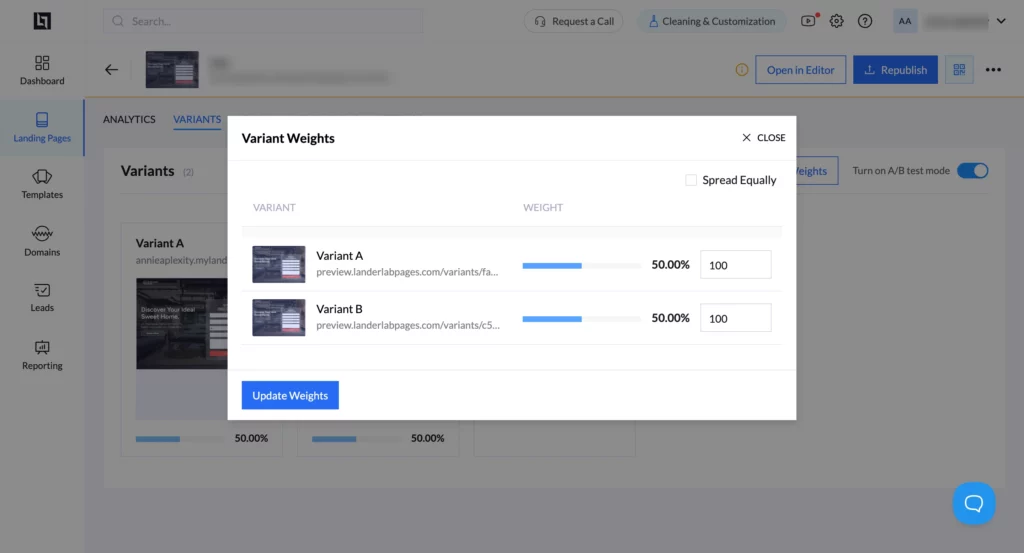
Some landing page builders, like Landerlab, have an A/B testing feature that simplifies the process of matching different designs and copying.
It’s pretty straightforward: select the landing page you want to test, make the changes, set the weights, and you’re ready.
A/B testing helps make sure that the best possible version of the landing page is served to your visitors.

Common A/B Testing Elements:
- Headlines: Try different headline variants to find out which would work best and hold visitor attention.
- CTA Buttons: Try different wordings, colors, and call-to-action positions.
- Images/Videos: Run several creatives-product images or product videos to understand which brings more conversions.
- Form Length: Testing longer vs. shorter forms for perfect spot in form design.
Read more: Complete Guide: A/B Testing for Landing Pages
Refine and Improve
Landing page monitoring is not a single action; it’s a continuous process. All the data you gather will incrementally provide insights to improve your landing page.
You could continue optimizing the landing page, which means it will evolve based on changing user expectations and marketing trends.
From those, you could update the content, design, and functionality of the landing page according to performance measures, user behavior, feedback, and the results of A/B tests.
In such a way, your landing pages would always be fresh, relevant, and on target with regular monitoring and optimization.
Common Landing Page Monitoring Mistakes (and How to Fix Them)
❌ Mistake 1: Tracking only macro conversions (sales, sign-ups).
✔️ Fix: Track micro conversions (button clicks, video plays).
❌ Mistake 2: Ignoring mobile performance.
✔️ Fix: Use Google Mobile-Friendly Test for optimization.
❌ Mistake 3: Running A/B tests without statistical significance.
✔️ Fix: Ensure at least 1000 visitors per test before making decisions.
❌ Mistake 4: Relying only on quantitative data (GA4 reports).
✔️ Fix: Combine analytics with heatmaps & user feedback.
Landing Page Monitoring Checklist
✅ Weekly:
- Check bounce rates & conversion rates.
- Analyze session recordings for friction points.
✅ Monthly:
- Conduct A/B tests on CTAs and headlines.
- Review form abandonment rates.
✅ Quarterly:
- Gather user feedback (exit-intent surveys).
- Optimize load times & mobile UX.
Conclusion
Creating a landing page is just the first step what truly determines success is how well you monitor and optimize it over time.
Without continuous tracking, you risk losing conversions without knowing why. However, you can identify weak spots and make data-driven improvements by monitoring key performance indicators (KPIs) like conversion rates, bounce rates, and load time.
The Path to a High-Converting Landing Page:
✔ Analyze user behavior with heatmaps, session recordings, and form tracking to uncover friction points.
✔ Track key metrics like CTR and scroll depth to understand how users engage with your content.
✔ Gather real visitor feedback through surveys and exit-intent popups to improve user experience.
✔ Run A/B tests to refine your CTAs, headlines, and design for maximum conversions.
Landing page monitoring is not a one-time task; it’s an ongoing strategy that aligns your marketing efforts with your audience’s needs.
By consistently testing, tracking, and refining, your landing page and results will never stop improving.





