You’ve spent countless hours perfecting your ad campaigns. Your targeting is precise, your ad copy is compelling, and you’re driving a steady stream of traffic to your landing pages.
But when you check your analytics, the numbers tell a frustrating story: your conversion rates are falling below expectations, and your cost per acquisition (CPA) keeps climbing.
Sound familiar?
For many affiliate marketers and lead gen collection businesses, this scenario is all too common. You’re essentially watching your marketing budget evaporate while your landing pages perform far below their potential. Every visitor that bounces represents not just a lost opportunity, but real money left on the table.
We’ll explain landing page split testing vs A/B testing key differences, showing how each method works and helping you decide which one is best for optimizing your conversions.
The Solution: Landing Page Testing
Landing page testing isn’t just about randomly changing button colors or headlines, although that’s part of it.
Landing page testing is a well-planned process of understanding user behavior and then applying changes based on data. The goals are to increase your conversion rate and maximize your marketing ROI (or ROAS, if you’re running ads). Understanding the anatomy of a landing page is crucial before you start optimizing and testing different elements.
In this comprehensive guide, we’ll show you exactly how to apply an effective landing page testing strategy. You’ll learn:
- The real difference between A/B testing and split testing (hint: they’re more similar than you might think)
- How to identify high-impact elements to test on your landing pages
- Step-by-step instructions for running successful tests
- Common testing mistakes to avoid
- Advanced strategies used by marketing experts who are well-versed on conversion rate optimization
But first, let’s start with a background on landing page testing.
What is Landing Page Testing?
Landing page testing helps you make your web pages work better. It’s a careful way to try various types of pages or different page elements to see what your target audience likes most. Instead of guessing what works, you use real data from how people behave on your page.
When you test landing pages, you create different versions of your page then you show these versions to your website visitors.
Measuring your results helps you see which version works better at reaching your goals. These goals could be getting more people to fill out forms, increasing purchases, improving subscription rates, and more.
If you don’t want to be stuck in this rut, it’s best to follow three rules to marketing:
- Test
- Test, and
- Test!
Why Should You Perform Landing Page Split Testing?
We cannot overstate how important it is to test your pre-landers. While it takes some time and resources to start, the benefits are worth much more than what you put in.
Here are the key advantages of testing your landing pages:
1. Get Better Conversion Rates
The most direct and measurable benefit of landing page testing is improved conversion rates.
Real-world examples demonstrate these impacts: Hootsuite achieved a 16% lift in conversions through testing. CrazyEgg got 363% more conversions by using longer content.
2. Increase Return on Investment (ROI)
Landing page testing helps maximize the value of your existing traffic, which is especially crucial if you’re running paid advertising campaigns. Consider this:
- Reduce cost per acquisition (CPA) by improving conversion efficiency
- Get more value from your current ad spend
- Make data-driven decisions about marketing budget allocation
- Increase revenue without necessarily increasing traffic
3. Know Your Audience Better
Testing shows you how your visitors think and act. Instead of guessing, you get real data about what works for your specific audience. Tools like heatmaps and session recordings let you see exactly how people use your page.
4. Improve User Experience
Today, visitors expect websites to work smoothly and make sense right away. Testing helps find problems that might make people leave your page. This could be slow loading times, confusing navigation, or forms that ask too many questions.
5. Make Data-Driven Decisions
One of the best things about testing is that it removes guesswork from your marketing. Instead of using opinions or following general rules, you can make choices based on real data from your actual audience. This often shows that common beliefs aren’t always right.
6. Reduce Risk
Testing helps minimize the risk of making changes that could hurt performance:
- Test changes in a controlled environment
- Identify potential issues before full deployment
- Protect your conversion rates while experimenting
- Make informed decisions about major redesigns
7. Gain Competitive Advantage
Being able to keep making your landing pages better can put you ahead of competitors who don’t test their pages. Through careful testing, you might find things about your market that your competitors miss.
This continuous optimization process also means you can quickly adjust with the changing market conditions and user preferences.
8. Enhance Multi-Channel Marketing
The insights gained from landing page testing can improve your entire marketing strategy:
- Apply learnings across different marketing channels
- Improve message consistency
- Optimize the entire customer journey
- Create better alignment between ads and landing pages
9. Increase Customer Lifetime Value
Better landing pages can lead to higher-quality conversions:
- Attract more qualified leads
- Improve customer satisfaction from first touch
- Build stronger relationships through better user experience
- Increase customer retention through improved messaging
10. Support Business Growth
Landing page testing contributes to sustainable business growth:
- Scale marketing efforts more efficiently
- Improve marketing ROI over time
- Make more informed business decisions
- Build a foundation for continuous improvement
Types of Landing Page Testing
Now that you’re convinced that landing page testing is essential, the next step would be to learn how to go about it. There’s actually more than one way to test landing pages, but let’s take a look at the two primary ways: based on the number of paths and based on the testing approach.
Based on the Number of Paths
A/B Testing vs Split Testing
You’ll often hear these terms used interchangeably in marketing conversations, and there’s a good reason for that—A/B testing and Split Testing are essentially the same thing!
The only real difference lies in the emphasis:
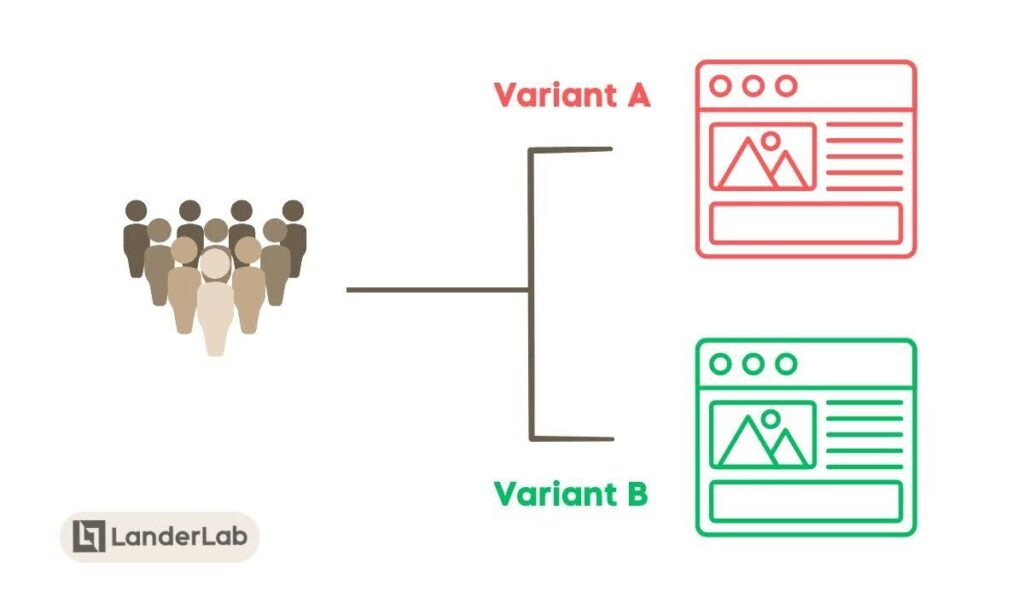
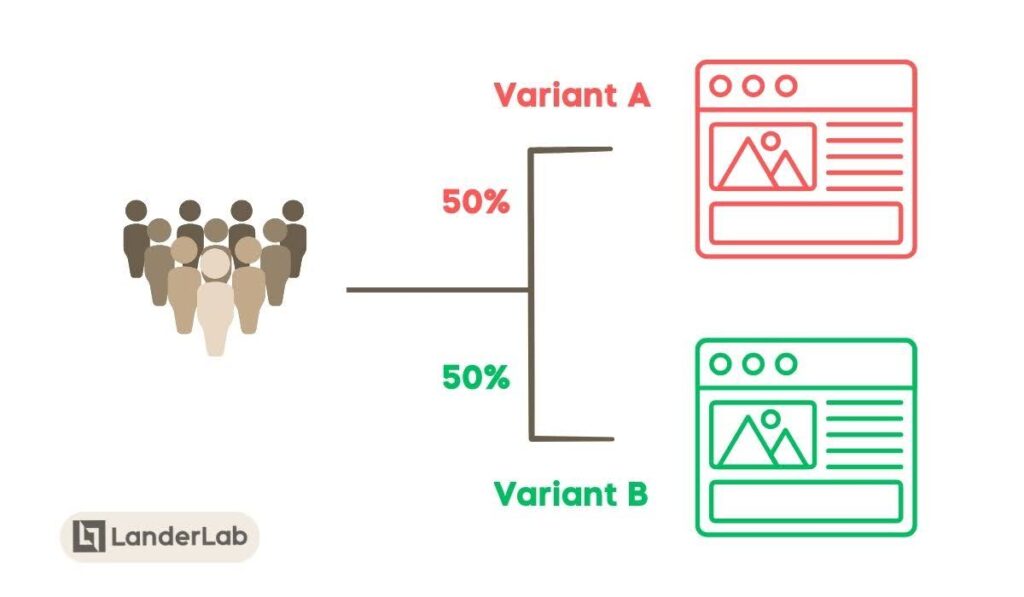
- A/B testing emphasizes the two variations being tested (Version A vs Version B, hence the term A/B)

- Split testing emphasizes how traffic is divided (or split) between these variations

In both cases, you’re creating variations of your landing page and dividing your traffic between them to see which performs better. It involves just two variations or two traffic paths.
This is the most common and straightforward testing method, making it perfect for both beginners and experienced marketers.
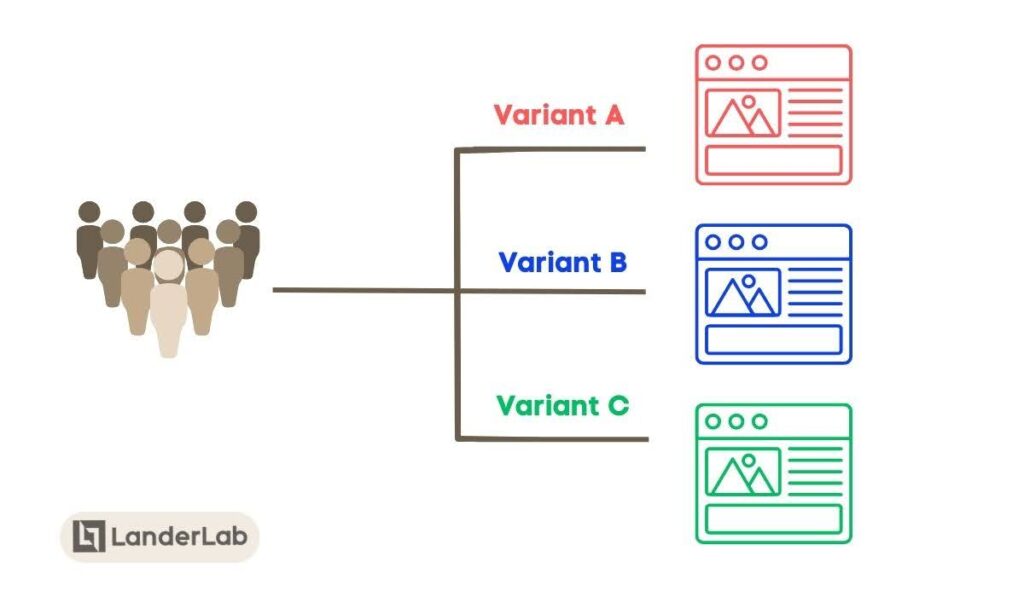
Multivariate Testing
Multivariate testing (MV testing) takes testing a step further by allowing you to test more than two landers, or the traffic is split into three, four, or more paths. As the name implies, there are multiple variations in the test (multiple variations = multivariate).
This testing style is also commonly used, although many people mistakenly call it A/B testing or Split testing.

While multivariate testing can provide more comprehensive insights, it requires higher traffic volume to achieve statistically significant results. Where an A/B test might need a few thousand visitors to be conclusive, a multivariate test could require tens of thousands of visitors.
Based on Testing Approaches
The testing approach focuses on the testing strategy.
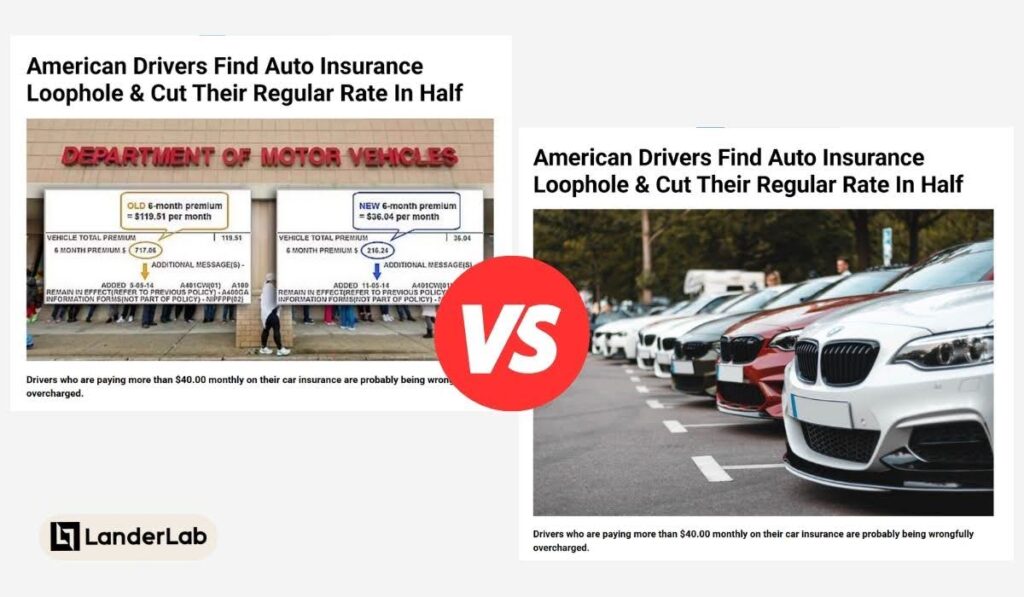
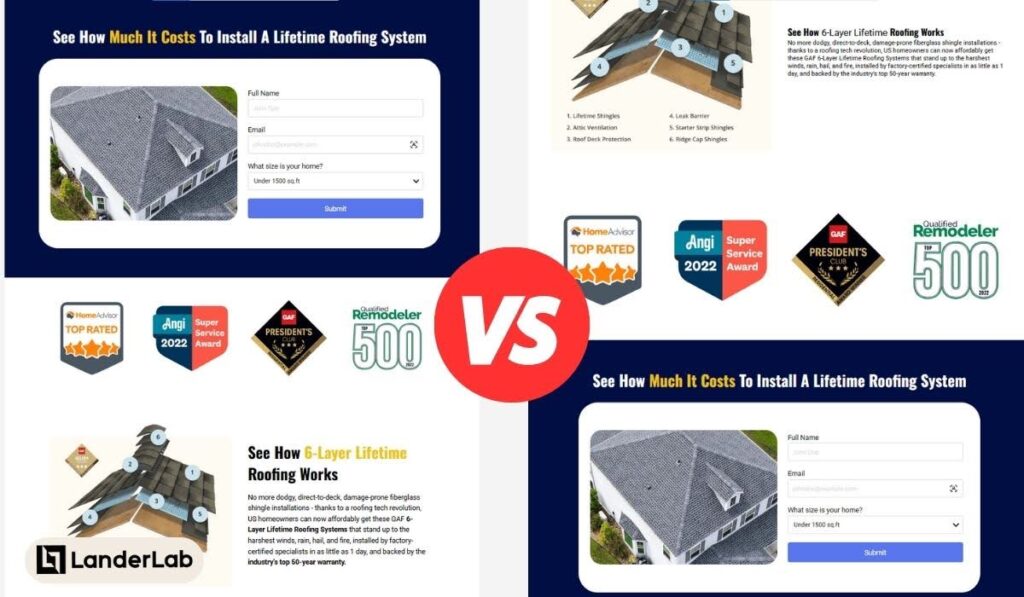
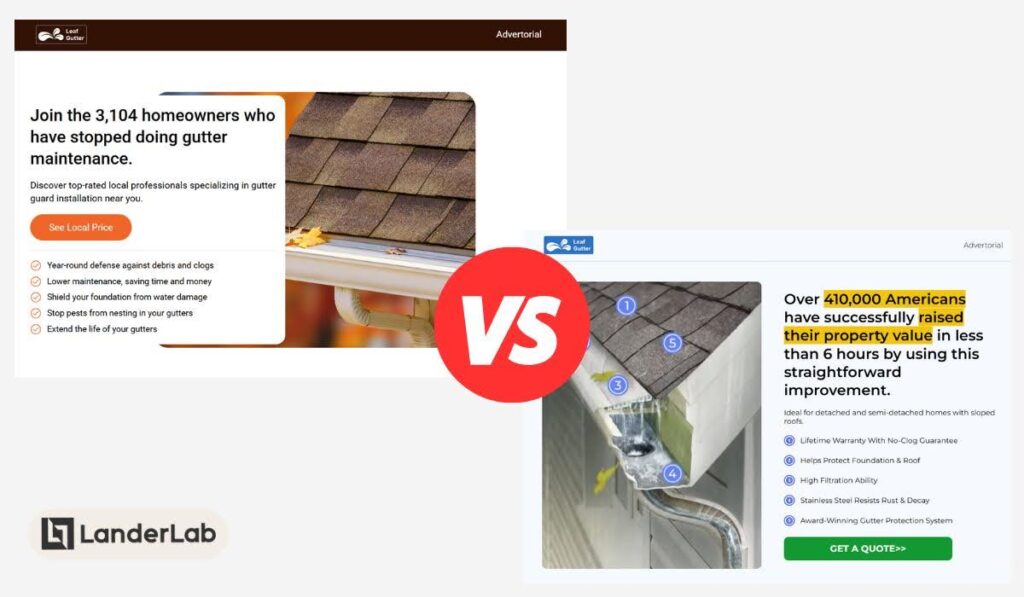
1. Testing Landing Page Types
We’ve talked about different types of affiliate landing pages in the previous article, so chances are you now understand how vastly different pre-landers can be.
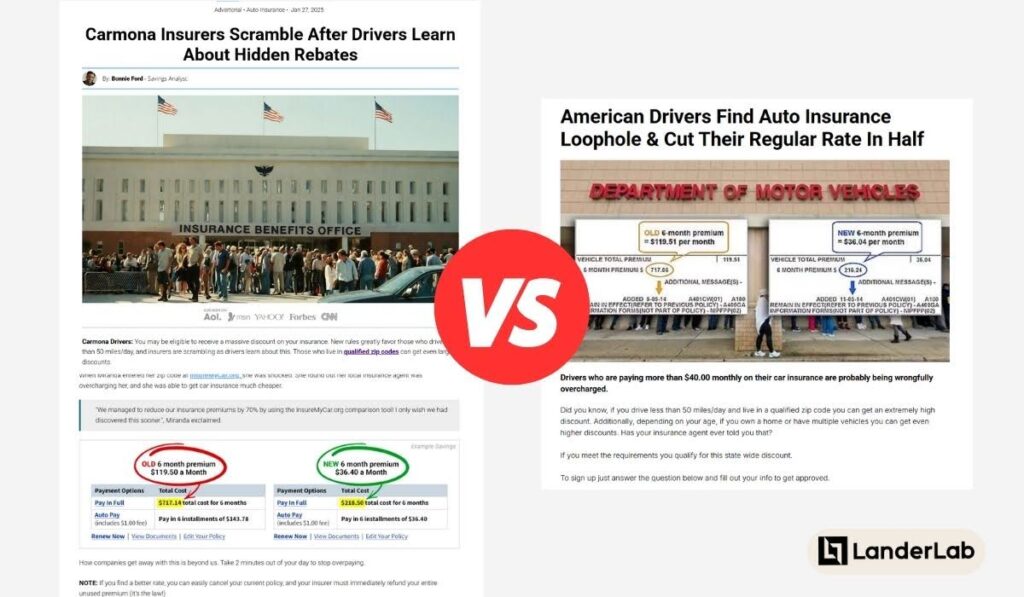
This approach involves testing completely different landing pages and seeing which one performs best.
To make this easier to understand, let’s illustrate.
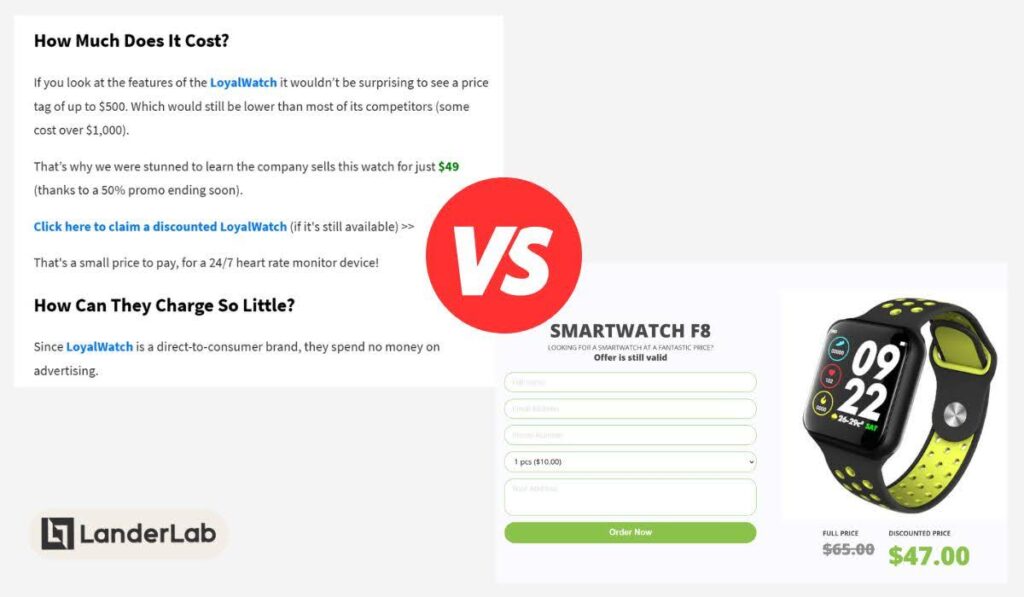
Imagine that I’m promoting a SmartWatch, where conversion is counted when the visitor buys the item.
I can create two landing pages here:
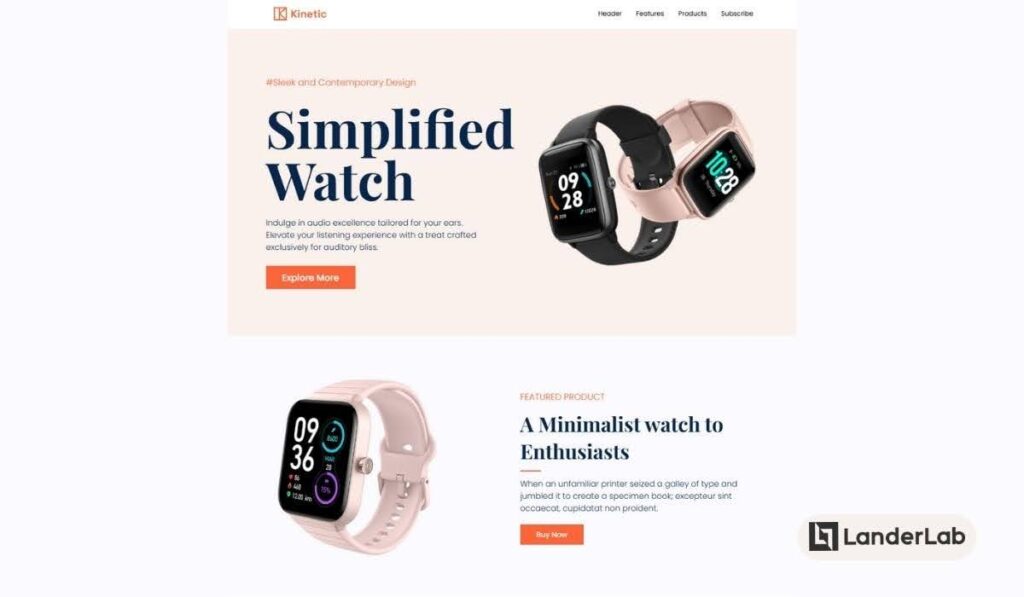
- Landing Page A: A Product Features Landing Page that shows the features and benefits of the product, with “Explore Now” and “Buy Now” CTA buttons that send the visitor to the product or offer page.

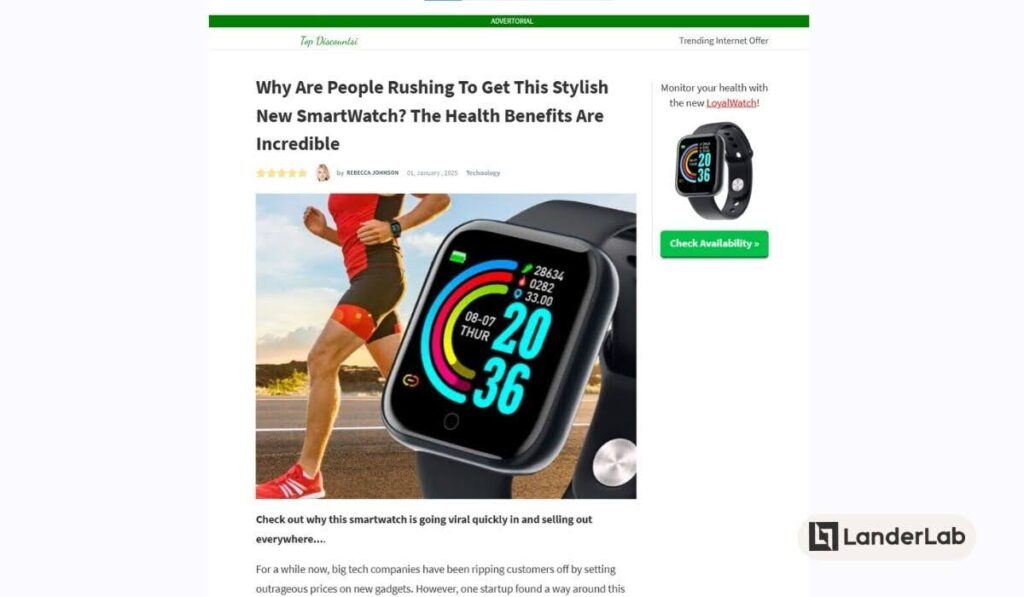
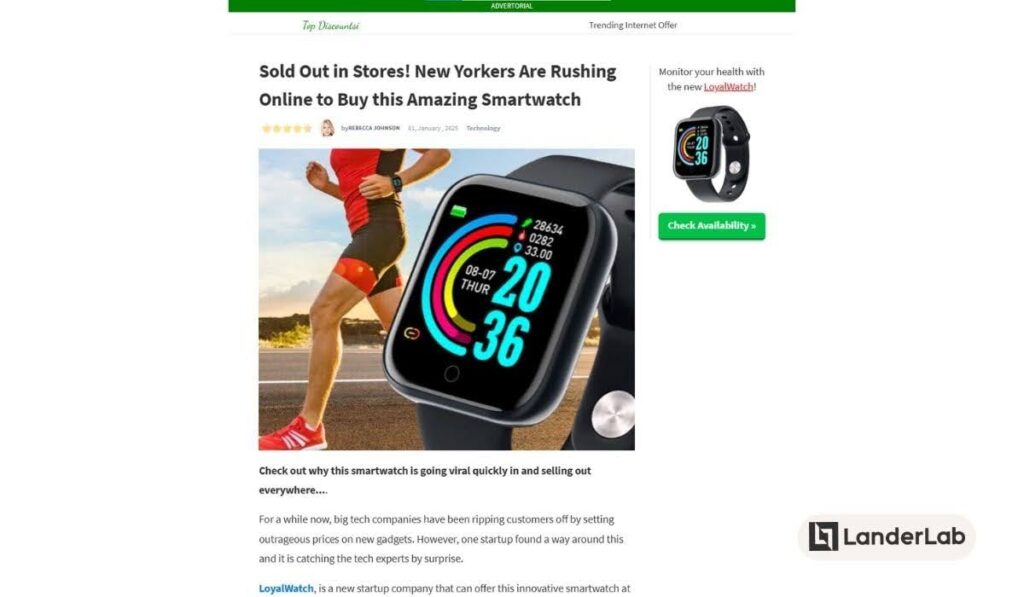
- Landing Page B: An Advertorial Landing Page that focuses on storytelling and product testimonials to capture the interest of the visitor. The call to actions are “Get 50% Off for a Limited Time” and “Check Availability” to establish urgency. The buttons send the visitor to the product page as well.

These aren’t just pages with different elements—they’re entirely different approaches to converting visitors. The winner of this test tells you which approach or landing page type resonates best with your audience.
2. Testing Landing Page Elements
This approach is where you focus on optimizing specific elements within the same landing page.
Common elements to test include:
- Headlines while keeping everything else the same
- Call-to-action button colors
- Form lengths and fields
- Hero images and visual elements
- Page layouts and content arrangement
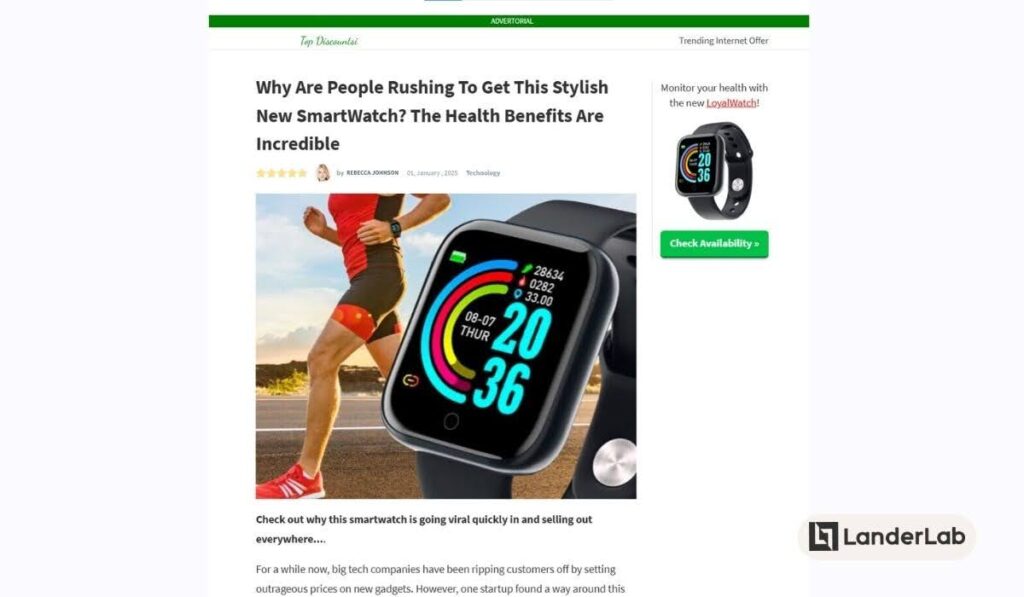
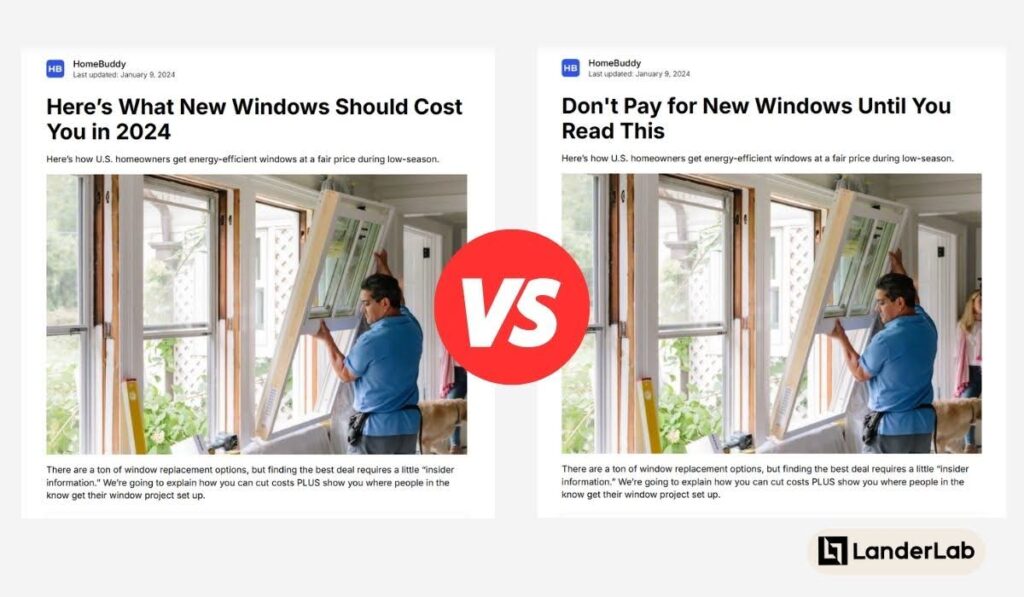
Continuing with our example above, let’s say I am using an Advertorial Landing Page. Here’s how I would test two versions of the same type, changing only the heading:
- Split Test Landing Page A’s title: Why Are People Rushing To Get This Stylish New SmartWatch? The Health Benefits Are Incredible

- Split Test Landing Page B’s title: Sold Out in Stores! New Yorkers Are Rushing Online to Buy this Amazing Smartwatch

This strategy lets you find which parts of your page help or hurt conversions. You can also see how users react to differences in your page.
Optimal Split Test Landing Page Process when Using Paid Ads
Running paid ads requires a more structured approach to landing page testing since every visitor comes with a cost. Here’s a comprehensive process to maximize your return on ad spend through effective landing page testing.
We’ve separated it into three phases to make it easier to understand.
Phase 1: Testing Landing Page Types
The first phase is about finding which kind of landing page works best for visitors who come from your paid ads.
Landing pages can be designed in many different ways, and these designs can get varying results from your visitors.
Common Landing Page Types to Test
- Direct Response Pages – Also known as simple Click-Through Pages, these pages are designed to drive immediate action. They typically feature a strong headline, compelling benefits, and a clear call-to-action above the fold. The focus is on getting visitors to convert quickly without requiring them to scroll through extensive content.
- Long-Form Sales Pages – These pages tell a complete story and work well for products or services that require more explanation or have a higher price point. They include detailed benefits, testimonials, FAQs, and multiple calls-to-action throughout the page.
- Video-Focused Landing Pages – These pages use video as the primary content medium to engage visitors. The video might explain the product, show testimonials, or demonstrate how something works. They’re particularly effective for complex products or services that benefit from visual explanation.
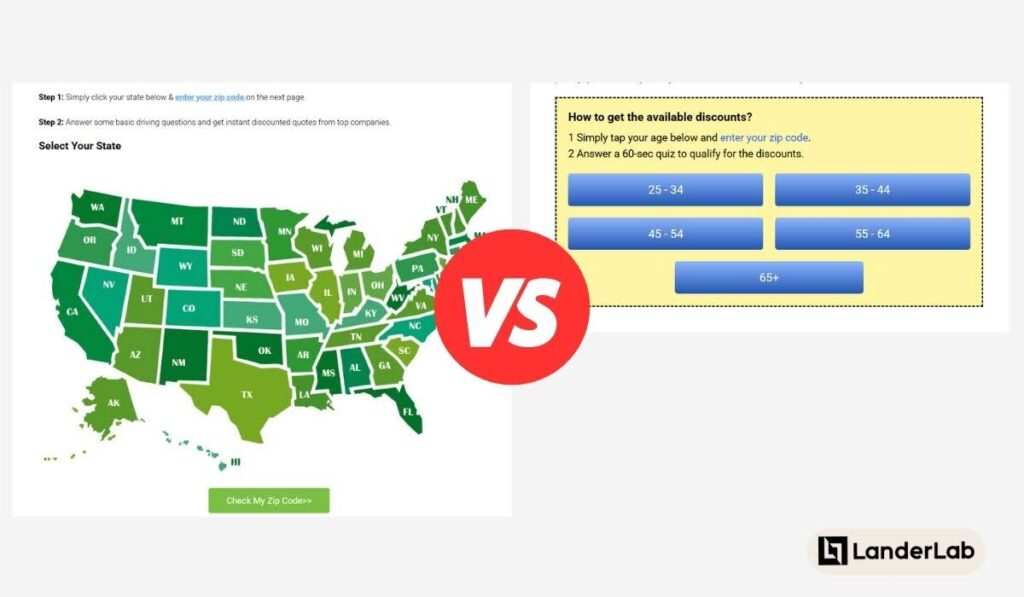
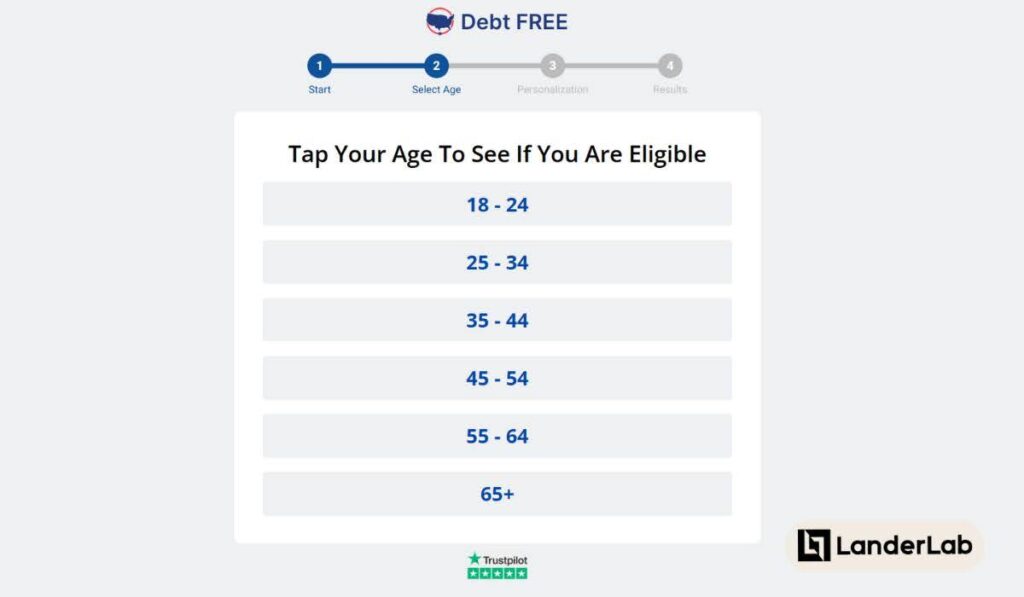
- Multi-Step Landing Pages – Instead of presenting all information at once, these pages guide visitors through a sequence of steps. They can be especially effective for qualifying leads or collecting detailed information without overwhelming visitors.
Of course, these are just suggested types. You can always test other landing page types based on your goals.
If you’re an affiliate marketer, we recommend reading our guide on How to Create the Perfect Affiliate Marketing Landing Page for more information.
Testing Process
- Create 3-4 different landing page types
- Split your ad traffic evenly between them
- Run the test for at least 2 weeks
-
Track key metrics including:
- Conversion Rate (CR)
- Cost per Acquisition (CPA) or conversion
- Click-Through Rate (CTR)
- Average time on page
- Bounce rate
- Identify the winning page type based on your primary KPI
- Pause poor-performing landing pages
If you have questions about optimization, check our FAQ section below. We might have the answers to what’s bothering you.
Phase 2: Page Element Testing
Once you’ve identified your best-performing landing page type, move on to split testing specific elements within that page. We’ll discuss the different elements you can test later.
This phase is about refining and optimizing your chosen format, so you’ll essentially be creating variations of the winning page and sending traffic there.
The Strategic Approach to Landing Page Split Testing
Page Builders with Built-In Landing Page Split Testing Features
Some landing page builders come with testing capabilities built right into their platforms. This can be a huge advantage since you won’t need to integrate separate third-party testing tools into your workflow.
These platforms typically handle both the page creation, hosting, and testing aspects. This makes it easier to manage your entire landing page optimization process in one place.
Many of these platforms also include:
- Visual page builders for easy landing page creation
- Built-in analytics dashboards
- Automatic traffic distribution
- Real-time performance monitoring
- Easy variant duplication and management
- Statistical significance calculations
If you’re working with a landing page builder, we suggest looking into whether LP testing is something they offer.
What to Test on Your Landing Pages
When it comes to landing page testing, you have plenty of options. Every element on your page might have an effect on your conversion rates. But where to start?
Let’s look at the most important parts you can test, why they matter, and how to test them well.
Headlines
The headline is what visitors see first when they come to your page. And as we know, first impressions are crucial. Think of your headline as your elevator pitch: you’ve got just a few seconds to catch someone’s attention and make them want to read more.

What to Test:
- Length (short and punchy vs. longer and more detailed)
- Different value propositions
- Question vs. statement format
- Including numbers or statistics
- Problem-focused vs. solution-focused approaches
- Personal vs. professional tone
Landing Page Copy
While headlines grab attention, your landing page copy does the heavy lifting of convincing visitors to take action. It’s where you:
- explain your offer in detail
- Discuss pain points
- handle objections
- build the case for why someone should convert, a.k.a. buy or subscribe.

What to Test in Landing Page Copy:
- Short vs. long-form content
- Different tones of voice (professional, conversational, technical)
- Content structure (bullet points vs. paragraphs)
- Order of information
- Technical vs. simple language
- Different benefit focuses
- Feature descriptions vs. benefit descriptions
- Problem/solution discussion
- Story-based approaches vs. direct pitches
Short form doesn’t always work and long-form doesn’t always work either, as is proven by SignalvNoise’s test on the Highrise website.
Call-to-Action (CTA) Buttons
Your CTA button is where the magic happens and is where visitors decide to either leave or convert. Getting it right can dramatically improve your results.

What to Test in CTAs:
Button Text
- Action words (“Get”, “Start”, “Join” vs. “Download”, “Buy”, “Sign Up”)
- Benefit-focused vs. action-focused text
- Length of button text
- Personal vs. generic language (“Start My Free Trial” vs. “Start Free Trial”)
Button Design
- Color (test contrasting colors that stand out)
- Size (make it noticeable without being overwhelming)
- Shape (rounded corners vs. sharp edges)
- Adding icons or arrows
Button Placement
- Above the fold vs. below content
- Left vs. right alignment
- Multiple locations
- Sticky buttons that follow scroll
Real-World Example:
HubSpot saw a 21% increase in conversions by changing the CTA button of a landing page from green to red. While red doesn’t always beat green, this shows how even a simple color change can make a big difference.
Images and Videos
The main visual element of your landing page can make or break your conversion rate. Whether you use a hero image, product photo, or video, it needs to:
- Support your message
- Keep visitors interested
- Make sense to your audience

What to Test
Images
- Product photos vs. lifestyle images
- People vs. products
- Close-ups vs. wider shots
- Different contexts or use cases
- With vs. without people
- Professional vs. authentic style photos
- Static vs. animated images (GIF)
Videos
- Video vs. Image
- Autoplay vs. click-to-play
- Video length
- Different types (explainer, testimonial, product demo)
- Thumbnail image variations
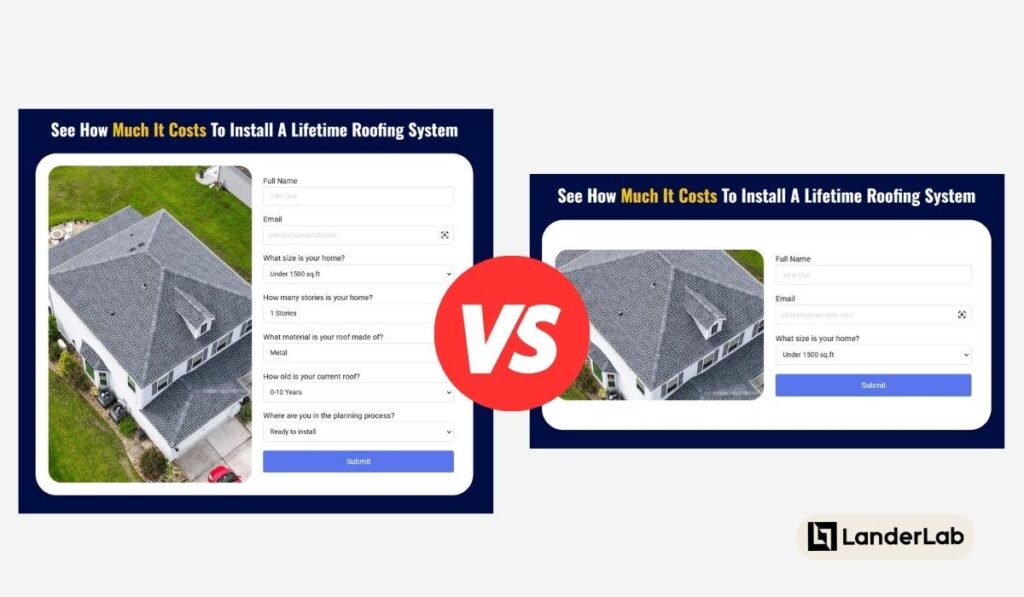
Lead Generation Forms
Your form is where visitors become leads, so it needs to work well. The key is finding the balance between collecting enough information without scaring people away with too many fields.

What to Test
Form Length
- Number of fields
- Required vs. optional fields
- Progressive disclosure (showing more fields as needed)
Form Design
- Single-column vs. multi-column layout
- Field order
- Label placement (above fields vs. inside fields)
- Error message styling and placement
Form Fields
- Different field types (dropdowns vs. radio buttons)
- Field labels and placeholder text
- Smart defaults
- Validation methods
You can also divide the form fields among several pages that users can visit as soon as they fill out the form on a previous page.
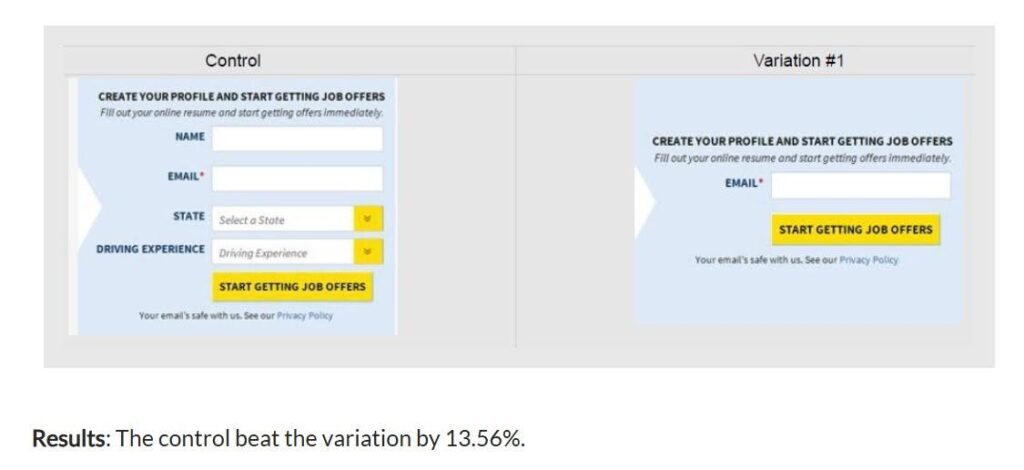
Real-World Example:
According to tests made by CXL, TruckersReports’ landing page got more opt-ins when the form was longer as compared to when only the email field was required. This just goes to show that shorter forms doesn’t always equal more leads. On the contrary, it may mean reduced trust.

Image source: CXL.com
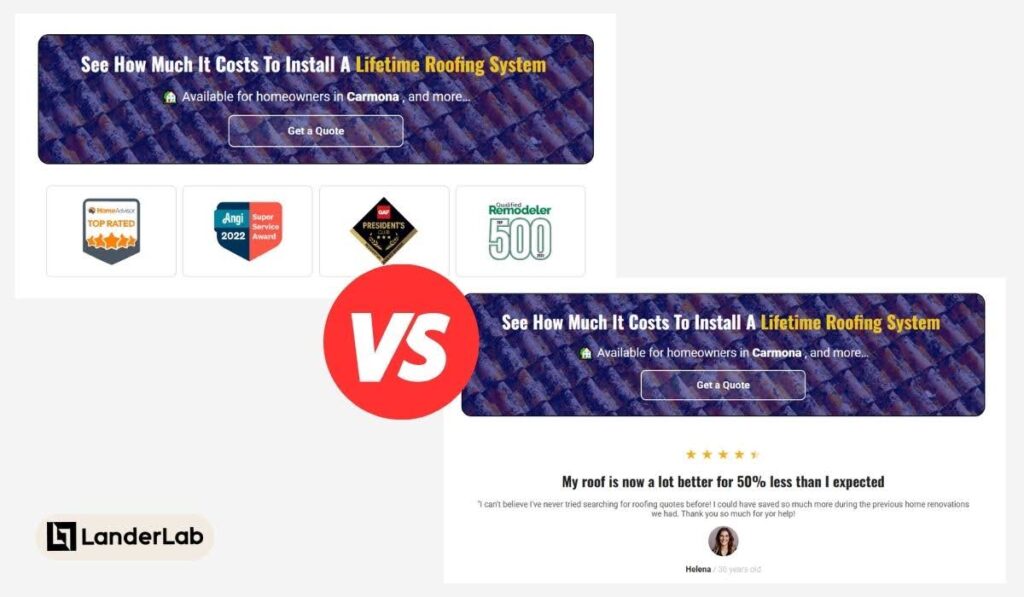
Social Proof and Trust Elements
People tend to follow the crowd, which is why social proof can be so powerful on landing pages. This includes testimonials, reviews, client logos, and trust badges.

Why Test Social Proof?
According to research, 79% of people say user-generated content like reviews highly impacts their purchasing decisions. But how you present this social proof matters.
What to Test
Testimonials
- Length (short quotes vs. detailed stories)
- Number of testimonials
- Format (text vs. video)
- Placement on page
- With vs. without photos
- Industry-specific vs. general feedback
Trust Badges
- Different security seals
- Industry certifications
- Award badges
- Partner logos
- Placement and size
Page Layout and Design
The way you arrange elements on your landing page can significantly impact how visitors interact with your content and whether they convert. Think of it like arranging furniture in a room—you want a natural flow that guides people where you want them to go.

What to Test:
- Single-column vs. multi-column designs
- With sidebar or without sidebar
- Content order
- White space and spacing between elements
- Mobile-responsive layouts
- Navigation options (or removing the menu entirely)
- Footer content and placement
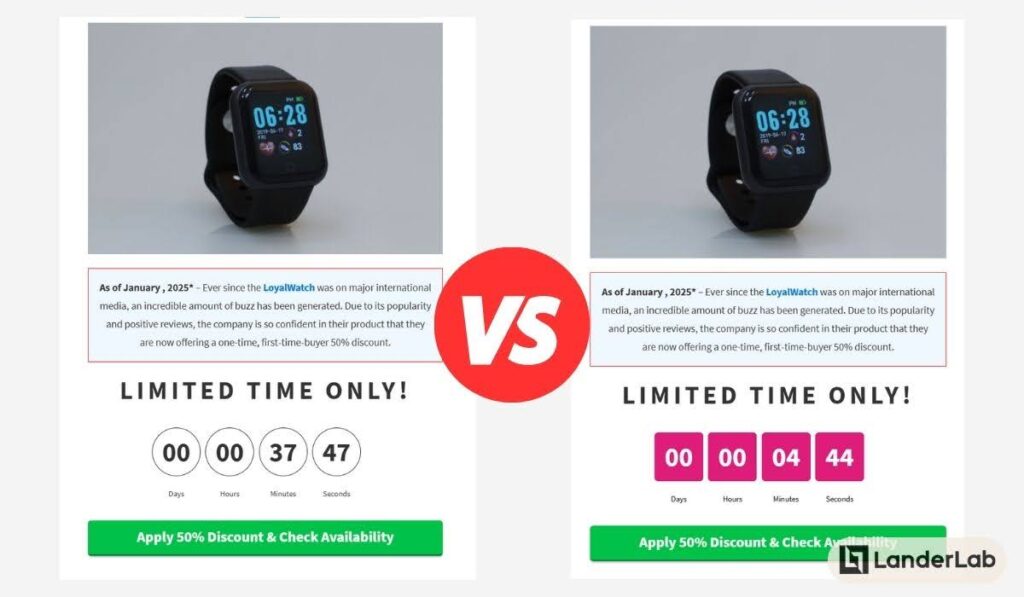
Countdown Timers and Urgency Elements
Creating a sense of urgency can motivate visitors to take action rather than putting off their decision. However, it’s important to test these elements as they can either boost conversions or come across as gimmicky.

What to Test:
- Timer placement
- Different countdown lengths
- Static deadlines vs. dynamic countdowns
- Design and style of the timer
- Urgency-focused copy variations
- With vs. without timers
Value Proposition and Unique Selling Proposition (USP)
Your value proposition tells visitors why they should choose you over competitors. This is often worth testing extensively since it’s fundamental to your conversion success.

What to Test:
- Different benefit focuses
- Problem-solving angles
- Competitive advantages
- Industry-specific vs. general value propositions
- Feature-focused vs. benefit-focused messaging
Real-World Example:
Hootsuite achieved a 16% lift in conversions by refining their value proposition to communicate their core benefits more clearly. They discovered through user feedback that visitors needed more specific information about how the tool would help them before making a decision.
Price Points and Offers
How you present your pricing and special offers can significantly impact conversion rates. Even small changes in how you display prices can affect how visitors perceive value.

What to Test:
- Price anchoring (showing original price vs. discounted price)
- Different discount structures
- Price formatting ($99 vs. $99.00 vs. $99.99)
- Monthly vs. annual pricing emphasis
- Bundle offers vs. individual pricing
- Position of pricing information
- How the information was delivered
Interactive Elements
Interactive elements can make your landing page more engaging and help visitors better understand your offer.
However, they can also distract from your main conversion goal if not implemented carefully.

What to Test:
- Calculators (ROI calculators, pricing calculators, savings estimators)
- Product configurators
- Interactive demos
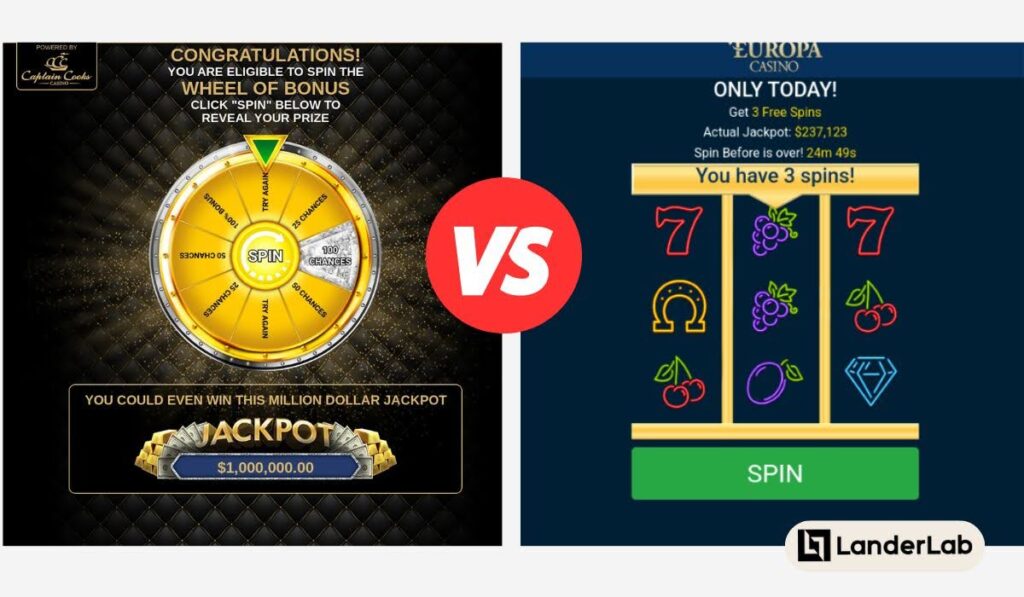
- Spinning wheels
- Quizzes and assessments
- Live chat vs. chatbots
- Survey forms
- Interactive pricing tables
- Video players (interactive vs. static)
- Hover effects and animations
- Interactive infographics
When testing interactive elements, consider both their presence and their design. Sometimes, a simpler calculator might outperform a more complex one, or a basic quiz might generate more qualified leads than an elaborate assessment.
Audience Targeting and Personalization
Sometimes it’s not about testing different elements, but rather testing how you present your page to different audience segments.
What to Test:
- Geographic-specific content
- Industry-specific messaging
- Role-based value propositions
- Different languages or cultural references
- Custom content for different traffic sources
In case you haven’t tried it yet, we recommend using dynamic keyword insertion within your landing page. This automatically changes the information shown on the page based on the visitor’s data.
For example, if you want to show your visitor’s current city location on the webpage, you can use the dynamic token [[city]], and it will be prefilled.
Here’s a video of how this can be done.
https://kb.landerlab.io/wp-content/uploads/2024/05/DynamicTokens.webm
Using dynamic tokens can greatly improve your conversion rate without having to create multiple versions of the same landing page and without having to hyper-target your audience.
Single Step vs Multi-Step Experiences
The journey from visitor to conversion doesn’t always have to happen on a single page. Testing different page sequences and multi-step processes can sometimes lead to better results than trying to get everything done in one step.
Why Test Multi-Step Experiences?
Multi-step experiences can make complex offers feel more manageable and help qualify leads better. Instead of overwhelming visitors with everything at once, you can guide them through a more natural conversion process.

What to Test:
- Single long-form page vs. multiple shorter pages
- Progressive form filling (breaking one long form into multiple steps)
- Different page sequences and user flows
- Thank you page variations and next steps
- Qualification steps before the main offer
- Information revelation (showing more details as users progress)
Best Practice Tips:
- Use a progress bar to show visitors where they are in the process
- Start with easier, less threatening questions before asking for personal information or even financial information like credit card info (if necessary)
- Test different sequences of information and form fields
- Consider using conditional logic to personalize the journey
- Make sure each step flows naturally into the next
How to Measure the Success of Your Landing Page Tests
When it comes to evaluating the success of your landing page testing efforts, focusing on the right metrics is crucial. Regular landing page monitoring ensures you track key performance indicators to make informed optimization decisions.
Here’s a list of key performance indicators (KPIs) and metrics that are useful for assessing which among your landing pages are showing good results.
Make sure you gather the data for all variations so that you can analyze and compare their performance properly.
Primary Conversion Metrics
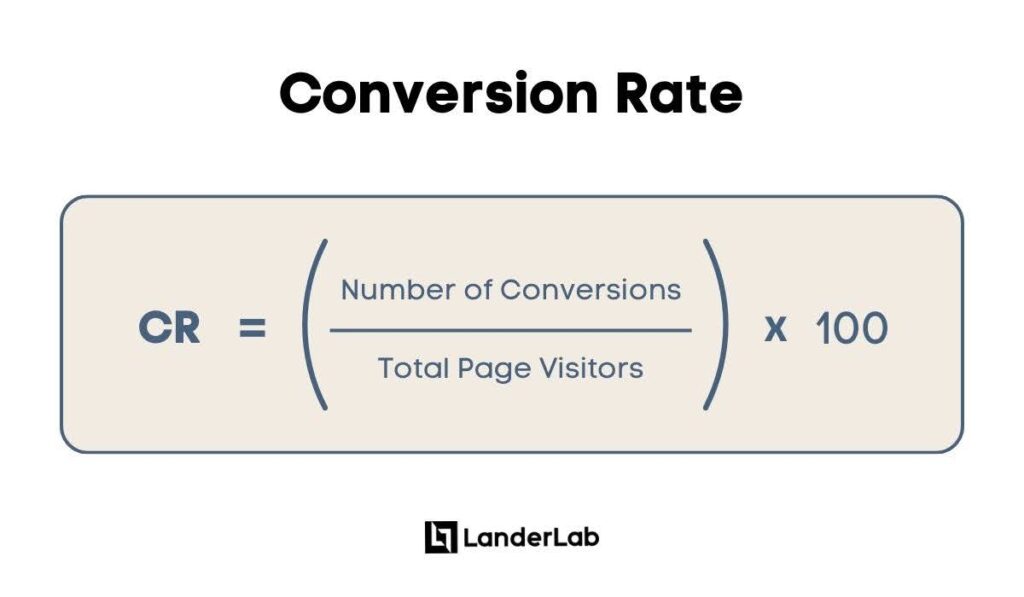
Conversion Rate
This shows how many visitors performed the necessary action to warrant a conversion compared to the total visitors that visited the page. Analyzing your landing page conversion rate helps identify areas for improvement and ensures your traffic is turning into meaningful results.
The conversion rate (CR) is calculated by:

This metric is particularly important for lead generation landing pages where the primary goal is collecting visitor information.
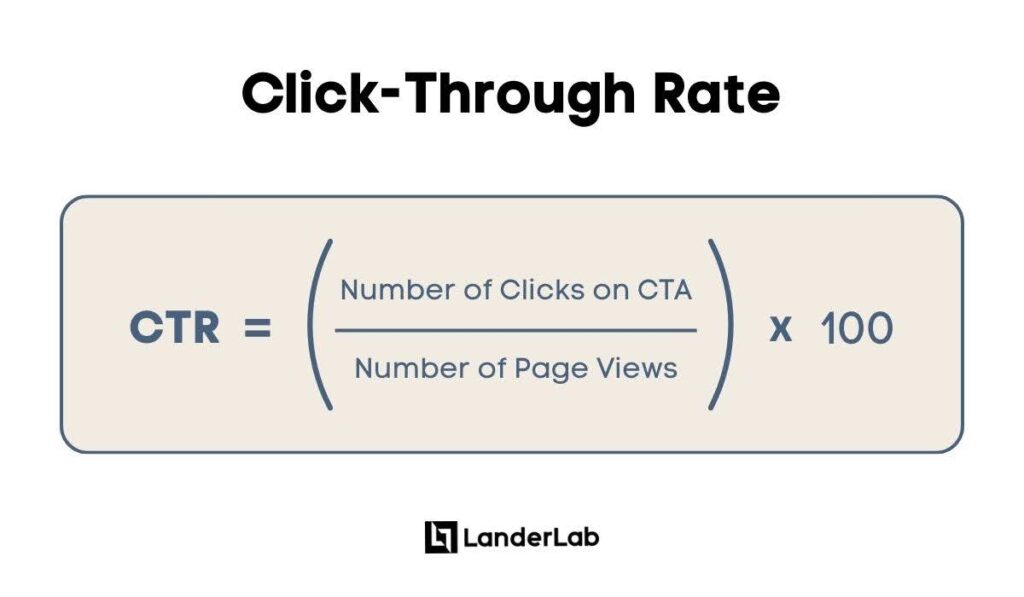
Click-Through Rate (CTR)
CTR measures the percentage of visitors who click on your call-to-action buttons or links. It’s calculated as:

A higher CTR generally indicates that your landing page elements are effectively guiding visitors toward your desired action.
Bounce Rate
Bounce rate shows the percentage of visitors who leave your landing page without taking any action. A high bounce rate often means:
- Your page isn’t meeting visitor expectations
- The content isn’t engaging enough
- There’s a disconnect between the source of traffic and the landing page
User Engagement Metrics
Time on Page
Average time on page helps you understand how engaging your content is. Longer times typically indicate that visitors are consuming your content as you hoped they would.
Very short times might suggest that the messaging may be unclear or the page is poorly laid out. Worse, it’s possible that content that doesn’t match visitor intent.
Scroll Depth
This metric reveals how far down your landing page visitors scroll, showing which content sections receive the most attention.
Key insights to get from this metric include:
- Whether important elements are placed in high-visibility areas
- If your page length is appropriate
- Which sections maintain visitor interest
This can be monitored with the help of tools like heatmap.
Interaction Rate
Track how visitors interact with different page elements:
- Form field engagement
- Video play rates
- Click patterns on interactive elements
- Mouse movement and hover patterns
Like the scroll depth, you can track this through third-party tools like Google Tag Manager an Hotjar (heatmap).
Business Impact Metrics
This is usually what businesses are most interested in.
Cost Per Acquisition (CPA)
CPA is how much money you spend to get one customer to convert (buy something or perform a desired action).

A lower CPA indicates better landing page performance and higher ROI. If you are using your landing page to collect leads, this will be called Cost per Lead. The terms differ, but the computation is the same.
Average Order Value (AOV)
For eCommerce landing pages, you can track how different variations impact purchase amounts:

This helps identify which landing page elements drive higher-value conversions.
Return on Ad Spend (ROAS)
ROAS measures the revenue generated compared to advertising costs:

This metric helps optimize landing pages for paid traffic campaigns. This is interchangeable with ROI, although ROI can also be used for computing indirect costs when acquiring the traffic.
Landing Page Testing Best Practices
- Track Your Tests Accurately
Choose a tracking tool that captures all the data points you need to measure success. While paid tools often provide real-time and comprehensive data, you can start with free options like Google Analytics.
- Separate Campaigns based on Device
Create separate tests for desktop and mobile users since they often behave differently. Consider running device-specific campaigns to better understand and optimize for each platform.
- Structure Campaigns Properly
If you’re running multiple tests at once, separate them into different ad groups for cleaner data. This makes it easier to track performance and adjust your campaigns as needed.
- Experiment on Traffic Distribution
Start by splitting traffic equally between variations to establish baseline performance. Once you have initial data, you can adjust traffic weights to favor better-performing variations while still testing new ideas.
- Maintain Quality Control
Check all your variations across different browsers and devices before launching. This simple step can save you from wasting money on broken pages or tracking issues.
- Keep Sufficient Records
Document your test setups, results, and learnings for future reference. Good documentation helps you avoid repeating failed tests and build on successful ones.
- Selecting Elements to Test
Start by testing high-impact elements like headlines, CTAs, and forms before moving to smaller details. These elements typically have the biggest influence on conversion rates.
- Review All Results
Focus first on your primary KPIs but don’t ignore secondary metrics that might reveal important insights. Sometimes what looks like a losing test can reveal valuable information about your audience.
- Have a Continuous Optimization Mindset
Treat testing as an ongoing process rather than a one-time project. The market, your audience, and best practices all evolve over time, so your testing should too.
FAQs on Landing Page Optimization
Question: What if one of the landing pages had a high conversion rate but a low click-through rate?
Answer: It means you have the right audience, but your landing page needs improvement. There’s no way to say which part of the landing page needs to be improved unless you test, but the best place to start is the CTA itself—the color, the actual CTA text, even the placement.
Question: What if the landing page has a high click through rate but low conversion rate?
Answer: There is a disconnect between your landing page and the offer page. The visitor left because the next page is not what they expected it to be. It’s possible that you need to warm up the audience further. Also, make sure the promises of your landing page reflects what is being shown in the offer page.