Because digital marketing tends to be a fast-paced environment, it becomes easy to let go of the nuances in the development process during crunch time.
Unfortunately, these small details in the design process can often make or break a brand’s launch. One such detail is landing page wireframing.
In this blog, we’ll examine landing page wireframes, why they’re essential in the design process, and how to use this simple tool to plan a winning layout for your website.
Jump to Section:
🚀 KEY TAKEAWAYS
- Wireframing is a strategic and cost-effective process for teams to collaborate, plan, and create a high-converting landing page.
- The two key elements in a landing page wireframe are the contents and the layout. Both should work together to achieve the set marketing goal of a campaign.
- Starting with low-fidelity wireframes before implementing complex designs reduces usability issues, identifies initial workflow friction, and builds robust marketing campaigns.
- Using a wireframe template can significantly speed up the process when you need to create wireframes for various sections of your web presence.
What is a Landing Page Wireframe?

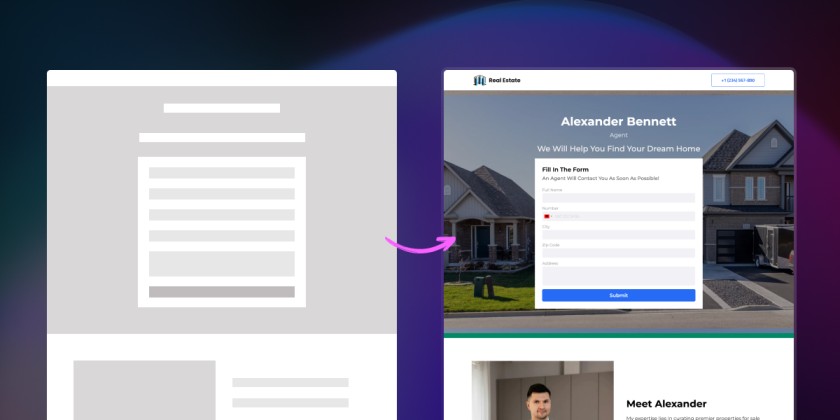
Landing Page Wireframe vs Finished Landing Page
A landing page wireframe shows the most basic structure of a page.
Think of it as a blueprint. It uses basic shapes representing the different elements that go into a landing page. Each shape should go in its respective place to deliver a functional user interface and a compelling user experience. It’s the first step in transforming ideas into a tangible asset.
As the blueprint, the goal of a wireframe is to guide the design process from the mockups of the landing page to its prototypes. It helps teams collaborate, plan, and visualize the page layout before proceeding to any complex implementation.
Ultimately, the landing page wireframe should communicate the information hierarchy needed for high conversions.
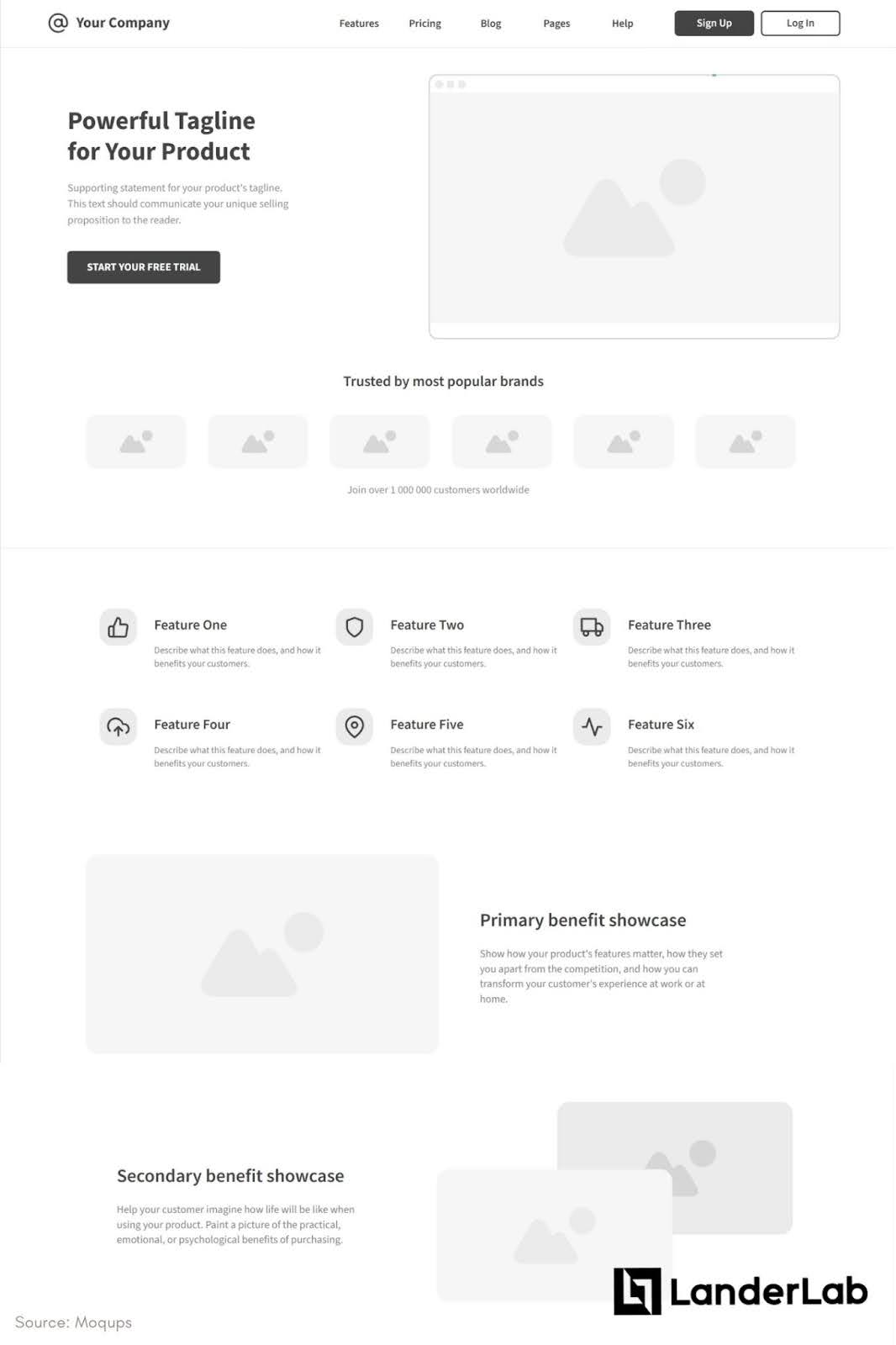
Here’s an example of a landing page wireframe template:

Landing Page Wireframe Template Example
Low-Fidelity vs. High-Fidelity Wireframes
While wireframes can be the most basic, with just shapes drawn on paper, they can also be complex and interactive applications.
The key difference is that low-fidelity wireframes allow quick structural changes early in the process, while high-fidelity wireframes provide stakeholders and developers with a more accurate preview of the final design.
Adjustments in low-fidelity designs can also be cheaper than in high-fidelity. Many designers start from scratch with simple landing page concepts before moving to detailed wireframes.
What are the Strategic Benefits of Landing Page Wireframing
From conceptualization to launching iterations, building a landing page can be costly without a working foundation. Wireframing brings strategic benefits when creating your marketing campaign.
Prioritizes User Journey
Creating a landing page that compels users to take action requires careful planning of content hierarchy and user navigation. An effective landing page organizes content logically, making navigation intuitive for its users.
Wireframes establish this hierarchy of information for an effortless user journey and help create a visual hierarchy that guides visitors through the page.
Builds Flexible and Adaptable Campaigns
In the initial development, wireframes with basic structures can be easily modified to accommodate changes in the campaign strategy or according to client feedback.
It’s also easier to fix pain points at this stage. This flexibility helps build brand awareness campaigns that can be quickly adjusted based on performance.
Develops Conversion-Focused Structures
Landing pages have one specific marketing goal: generating leads or acquiring sales.
With wireframes, designers can strategically plan the placement of key conversion elements such as CTAs, forms, and value proposition statements.
When a proven high-conversion structure is developed, it can be reused across multiple campaigns to prompt action from users. The most important elements can be positioned to capture attention and engage interest from the moment visitors arrive.
How to Plan a Winning Landing Page Wireframe Layout
A landing page wireframe has two key elements: the contents and the layout.
Content refers to any information and visual elements added to the page. The layout refers to how each content is placed on the landing page.
Let’s look at the anatomy of a landing page wireframe and explore how you can plan a winning layout.
The Contents of a Landing Page Wireframe
An effective landing page wireframe uses different content elements that cohesively encourage visitors to convert. If you’re unfamiliar with how these elements typically come together in a live environment, take a look at the anatomy of a landing page for a visual reference.
1. Clear, Compelling Headline
The headline should highlight the campaign’s unique selling proposition. It must be clear and concise enough so users instantly know what the brand will deliver.
Since this is the first thing visitors will see, it is best to finalize it before wireframing, as it will dictate the flow of the landing page. A good headline can immediately capture attention and establish what the page offers.

Landing Page Wireframe Headline
2. Informative Subheading
While the heading immediately tells users what they need to do, a subheading explains the value proposition further and encourages visitors to click the CTA. Subheadings should be on the same page as the headline to maintain context and engage interest.
3. Prominent Call-to-Action (CTA)
CTAs is the door that leads visitors to a conversion. A good CTA catches the attention of the viewer and conveys the action that needs to be done.
Your landing page wireframe template should include space for both a hero image and CTA above the fold to maximize impact.
4. Relevant Forms & Visuals
Forms should also be considered in wireframing for lead capture landing pages. Moreover, in low-fidelity designs, actual visuals aren’t needed yet; instead, placeholder elements are used to visualize the overall layout.
Planning for images and potentially an embedded video can significantly enhance engagement on the final page.
5. Credible Trust Signals
Trust signals include testimonials and reviews that show the company behind the landing page has proven results. These signals minimize customer-perceived risks and build confidence in their purchasing decisions.
E-commerce landing pages especially benefit from prominent trust signals to convert visitors to customers.

Credible Trust Signals
8 Steps to Creating a Wireframe Layout
Now that you’re more familiar with what goes on in a landing page wireframe, here are eight steps you can follow to build a winning layout.
1. Do Extensive Research
Collect insights about your target audience’s demographics, pain points, and preferences to understand what motivates their decisions. Gather stakeholder requirements to ensure marketing goals align with the wireframe.
Analyzing competitors’ landing pages can also help identify strategies that are already working and find opportunities to add value.
Previous campaign data will also help provide insights into what value propositions and layouts performed well in the past. This research can also help improve SEO by identifying relevant keywords for your website.
2. Map User Journey
Chart the ideal user path from the initial landing to the desired engagement. Map key decision points and plan for trust signals to be included as needed.
Depending on the campaign, visitors’ entry sources may vary (ads, emails, social), so it is crucial to maintain message continuity for users to stay on track with the objective.
User journey mapping can anticipate potential objections or questions visitors might have at each stage. By doing so, you can create a clear hierarchy of information based on user priorities and conversion goals. This process helps define the workflow users will follow.
3. Write the Content
Now that the user’s journey is clear, writing the content that answers their needs will be easier. Content should directly support one marketing conversion goal and the wireframe should reflect that.
In writing the content, draft compelling headlines, subheadings, and copy focused on benefits rather than features. Develop value proposition statements that differentiate your offer and resonate with the target audience’s needs.
Remember that viewers tend to skim through content, so make sure to write concise text, highlight crucial points, and guide users toward the call to action while addressing objections. The words you choose can make a significant difference in how users interpret your offering.
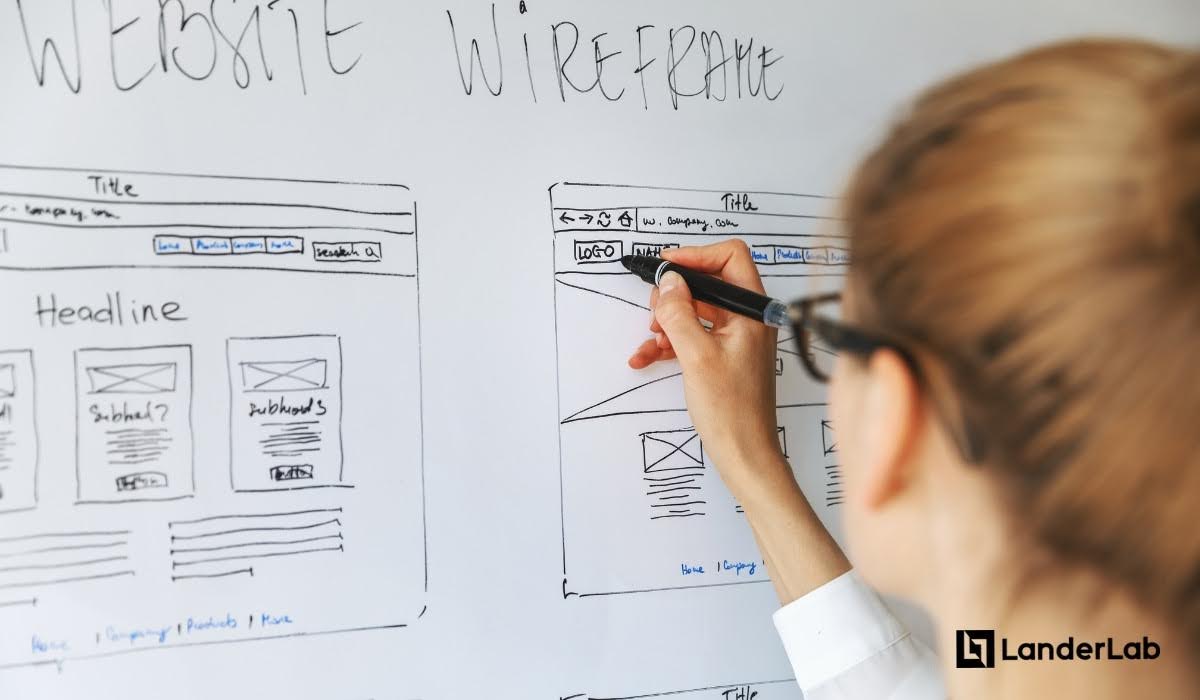
4. Develop Initial Sketches
Create a simple landing page wireframe design using basic shapes to represent content blocks and functional elements.
In the initial sketches, it is best to focus on content hierarchy, visual flow, and placement of key conversion elements without getting distracted by design details.
Experiment with different arrangements to determine the most effective structure for guiding users to conversion. Keep these sketches minimal to facilitate quick iterations and feedback.
You might start with a homepage wireframe and then customize it for specific landing pages.

Landing Page Wireframe Layout Sketch
5. Include Additional Elements
Once the initial sketches are approved, it is time to translate them into a higher-fidelity design. Additional elements include trust signals, social proof, forms, and secondary CTAs.
Returning to the user journey map, strategically incorporate trust signals and social proof (testimonials, certifications, security badges, etc.) to address potential hesitations.
Secondary CTAs between various sections can also be added for users who are not ready to convert immediately. Any lead forms should also be added to the wireframe. Consider where to place components like an embedded video or hero image to maximize impact.
Be careful when adding more elements as you go, as this may add more friction to the whole process and dissuade visitors from converting. Keep in mind how users will scroll through the content.
6. Test Wireframe
Now that the initial wireframe is built, present it to stakeholders and potential users to gather feedback. In testing, you can assess the wireframe against heuristic principles for user interface design and accessibility guidelines.
This is an important step to check on usability, workflow, and persuasiveness. As testing happens, different versions can emerge, so an A/B test can also help identify which wireframe would do better.
This is particularly crucial for e-commerce landing pages where small changes can significantly impact conversion rates.
7. Optimize and Finalize
After testing, you now have the insights to identify opportunities for optimization and to check if the wireframe effectively covered the main conversion goal. Make targeted adjustments to address usability issues or friction areas discovered during testing.
Lower fidelity designs make it easier for teams to implement these changes. Remember to document changes and rationales to maintain design integrity throughout iterations.
Once the optimization process is done and stakeholders approve the design, you now have a finalized landing page wireframe that is suitable for your project.
8. Design and Development Handoff
With the final wireframe, detailed specifications should be provided for the next stage of the design process. Precise measurements, interactions, and responsive behaviors should be available for designers and developers.
Annotate wireframes to explain the purpose and function of each element in relation to the conversion goal. Include content guidelines to maintain message consistency during visual design.
Stakeholders should also be included in review sessions to ensure the final landing page design aligns with the marketing goals of the wireframe. For web and app development teams, a clear wireframe significantly streamlines the implementation process.

Landing Page Wireframe Design with Stakeholders
Landing Page Wireframing as a Strategic Process
Wireframing is a strategic process that allows teams to collaborate and evaluate how each landing page element supports their conversion goal. Taking the time to do this stage creates a practical marketing blueprint and a winning layout that can be tested, refined, and repurposed across multiple campaigns.
Whether you’re creating a simple landing page for service offerings or a complex e-commerce landing page, starting with a well-thought-out wireframe template will save time and resources while improving your chances of success.
Free wireframe templates are available online to help you get started quickly, or you can create custom wireframes tailored to your specific category needs.
If you are pressed for time and resources, we recommend using a landing page creator with templates for various landing page types you need for your business.
LanderLab is a good choice as it has over 100 landing page templates, focusing on various needs and industries, such as home improvement, insurance, e-commerce, lead generation, and more.
These template-based solutions allow you to skip much of the wireframing process while still benefiting from layouts that follow proven conversion principles.